|
上文:Blend基础:项目与层次
布局
什么是布局?
- Panels控件(其实就是容器控件)
- 对内部的子控件提供了自动布局功能
- 可以在容器控件内继续添加容器控件(一个复杂的界面往往是多种容器控件嵌套而组成的)
- 一些界面器控件也是嵌套了容器控件而组成的(比如ListBox就嵌套了StackPanel控件)
- 你也可以自己来制作一些容器控件
一些常见的布局控件:
- Canvas 最原始的容器控件,对子控件无自动布局功能。
- StackPanel 能将子元素排列成一行(可沿水平或者垂直方向)
- WarpPanel 元素从左到右按顺序排列,在包含他们的框的边缘处将内容换至下一行。
- Grid 定义由行和列的灵活网格区域。
- ViewBox 可拉伸或者缩放子元素。
- Border 在一个子元素的周围绘制边框、背景。
- DockPanel 可将子元素沿其边缘进行定位。
- ScrollViewer 使内容显示在比其实际大小小的区域中,并适当显示滚动条。
具体使用
在新建立了Silverlight项目后,你会看到Blend自动帮你添加了一个布局控件“LayoutRoot”。

在右侧的属性栏目你可以看到这个布局控件的类型。

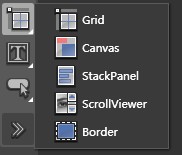
在左侧的工具栏中你可以找到更多的布局控件。

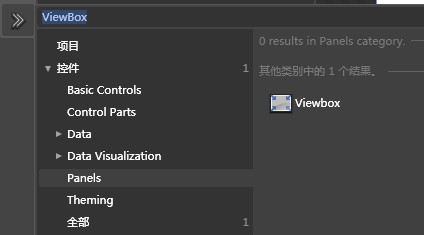
或者你知道自己想要的控件 直接输入他的名字便可以快速的找到他。

出处:蓝色理想
责任编辑:moby
上一页 下一页 Blend基础:布局控件 [2]
◎进入论坛RIA设计与应用版块参加讨论
|







