|
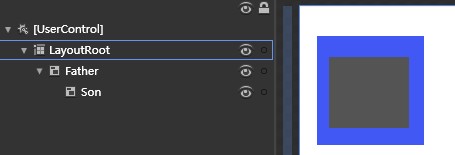
这里在LayoutRoot下添加上两个最简单的布局控件Canvas,并改变他们的背景颜色予以区分。

这里记住一个概念“所有的父控件对其子控件进行布局”。
尝试移动“Father”的位置,“Son”也跟着移动。即使“Son”在舞台上不在“Father”的内部,只要他们的在层次上的关系不发生变化,“Son”会一直受“Father”的影响。在Canvas中的表现是子控件和父控件的相对位置一直保持不变。
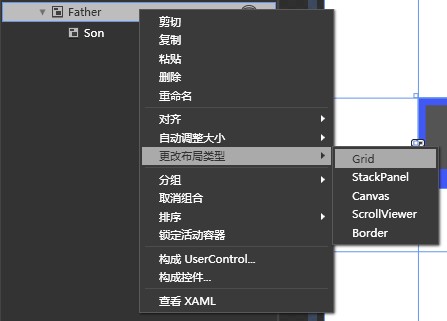
你也可以对现有的布局进行转化。

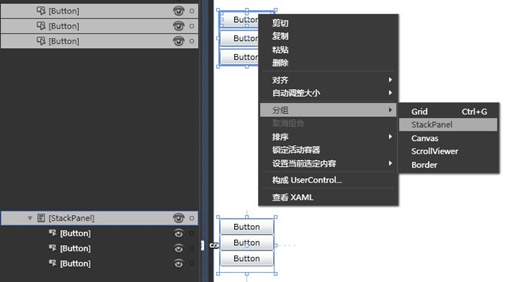
也能对现有的元素快速的组合到容器中。

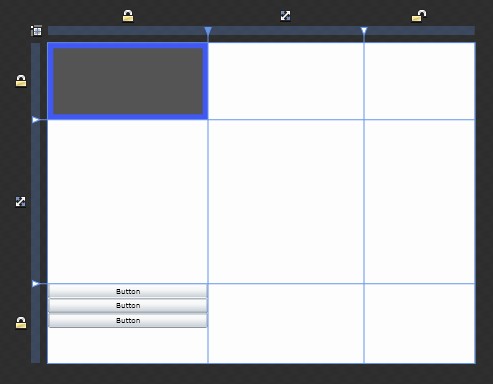
所谓搭建自适应布局就是利用Grid的特性来搭建界面。

出处:蓝色理想
责任编辑:moby
上一页 Blend基础:布局控件 [1] 下一页 Blend基础:布局控件 [3]
◎进入论坛RIA设计与应用版块参加讨论
|







