|
第七步:单选按钮动作
当使用的时候起作用的按钮将做出反应,例如,动态文本会发生改变以显示当前按钮的状态 。
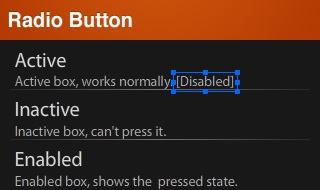
使用文本工具,创建一个动态文本,设其实例名称为statusField ,然后将其放到下图所示位置:

在文本中写[Disabled]
第八步:按钮

下面我们将绘制按钮。
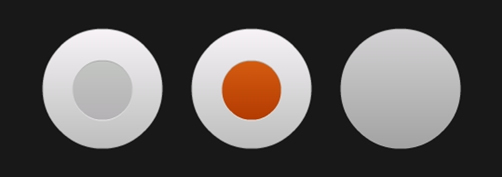
它有三个状态:
正常:这个状态中,按钮工作正常
启用:当用户点击按钮的时候将显示这个状态
禁用:这个状态时,按钮不能被使用
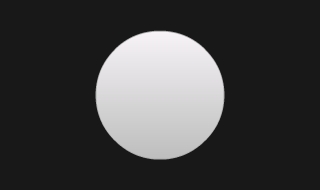
第九步:背景
选择椭圆工具画一个128×128px 的圆(和你将要创建的大小无关,这只用来参考),线条1px,颜色为#AAAAAA,填充色为 #F7F3F7到#BDBEBD 。

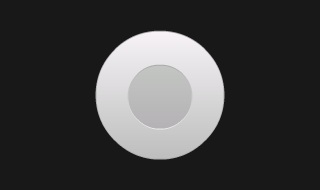
第十步:启用状态
当按钮启用的时候,我们现在要创建的那个区域就会发生变化。
将背景复制,重设其大小为64×64px,线条颜色为 #EEEEEE, #AAAAAA 的线性过渡,填充色为#C3C6C3, #B5B2B5过渡。

将其转化为元件,双击进入其编辑界面。
出处:hizhen.cn
责任编辑:bluehearts
上一页 从零开始学习创建单选按钮 [2] 下一页 从零开始学习创建单选按钮 [4]
◎进入论坛RIA设计与应用版块参加讨论
|







