|
添加帧(F6)并将小圆填充色变为#D45C10, #B43B02.

这一帧将展示按钮启用状态。
第十一步:禁用状态
下面的形状将在按钮禁用的时候展示。
添加帧 (F6)并将中间的圆删掉。将背景颜色改为 #D4D2D4, #A2A3A2.

这样将使背景变暗,并失去了启用时可以变化的那一部分。
第十二步:实例名称
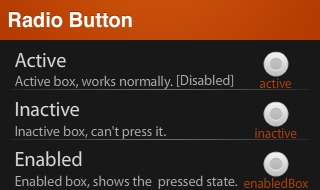
三个按钮将分别放在每个状态的后面。
按下图所示设其实例名称

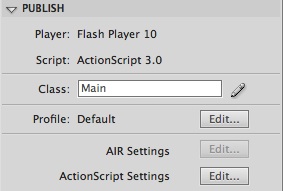
第十三步:类文件
这个教程中我们将使用类文件。

出处:hizhen.cn
责任编辑:bluehearts
上一页 从零开始学习创建单选按钮 [3] 下一页 从零开始学习创建单选按钮 [5]
◎进入论坛RIA设计与应用版块参加讨论
|







