|
欢迎大家继续第四天的学习!前三天都是准备和环境的搭建,今天开始真正的教怎么做动态站点,呵呵。
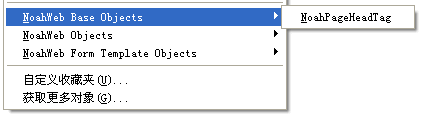
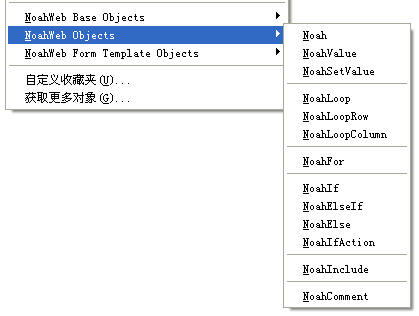
我们先来仔细看一下安装设计器以后在Macromedia Dreamweaver MX 2004加入的NoahWeb扩展菜单,在“插入”里可以看到如下的界面:
这个是NoahWeb Base Object下的内容

这个是NoahWeb Objects下的内容

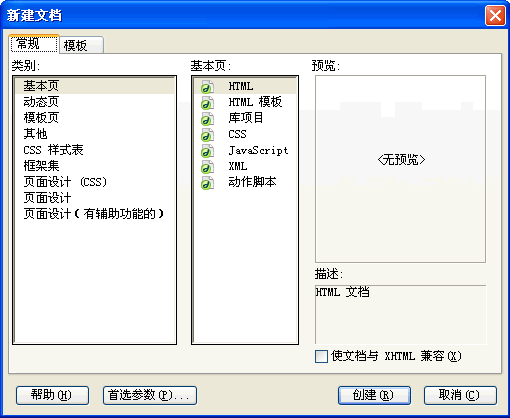
好了。可以开始制作了。我们先在Macromedia Dreamweaver MX 2004中新建一个“空页面”。

然后存放在e:\webroot\mysite下,命名为"default.aspx"。在这说明一下,如果各位对Macromedia Dreamweaver MX 2004熟悉的话可以在DW中为e:\webroot\mysite建一个站点(DW中建站点不是必须的,各位如果会的话不妨建一下这样用起来会更方便!)。

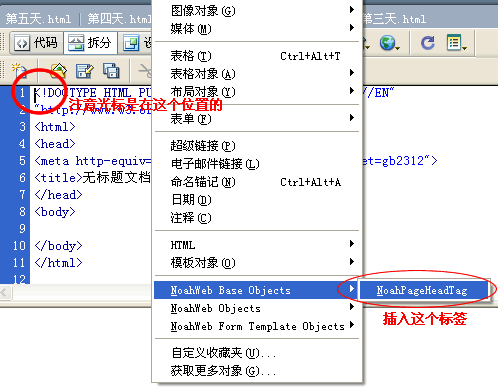
接下来我们在DW中在"default.aspx"页面的代码头部加插入"NoahWeb Base Objects"下的"NoahPageHeadTag"标签,如下图:

插入以后的代码如下:

呵呵现在就已经表示这个aspx页面采用NoahWeb的引擎来进行解析。这个标签十分重要,否则页面就不能正常的被NoahWeb引擎解析。
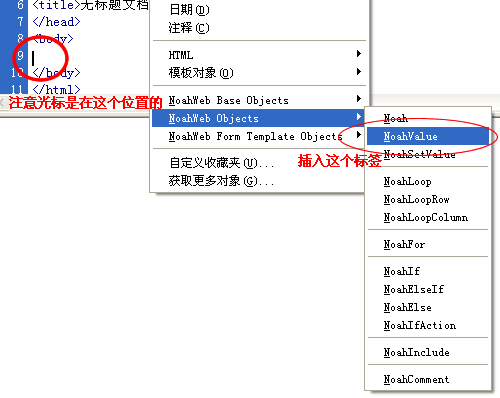
我们可以先来测试一下运行是否正常,写个测试内容在body区域里,可以先插入一个"NoahWeb Objects"下的"NoahValue"标签。具体的方法如下:

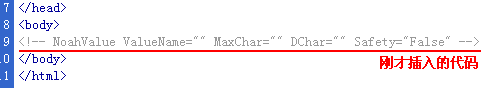
插入后的代码如下:

然后在ValueName="" 里调用NoahWebInfo()函数,如图所示:

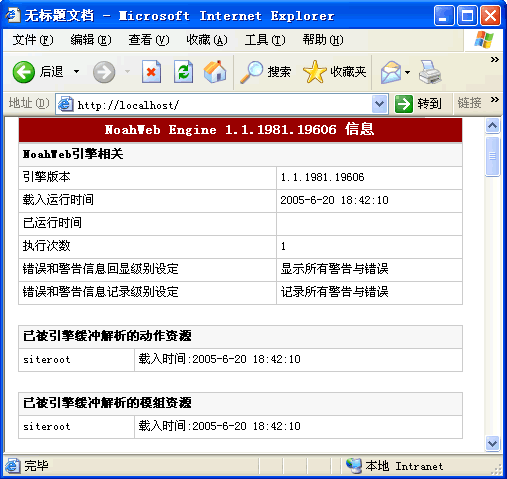
保存"default.aspx"文件以后在IE浏览器里输入"localhost"回车后能看到

Ok,看到上面的内容就表示我们做的都是正确的,"default.aspx"页面已经被NoahWeb的引擎解析。
在此回头看一下刚才使用到的两个命令。第一个命令是
<%@ Page language="c#" AutoEventWireup="false" Inherits="NoahWeb.Engine" %>
这个命令是来告诉系统该页面将使用NoahWeb的引擎来做解析,大家只要记得把这段代码插入到所需要被引擎解析的aspx文件的最头部就可以了。
另一个命令是
<!-- NoahValue ValueName="" MaxChar="" DChar="" Safety="False" -->
这个是一个大家所熟悉的HTML注释标签写法,可他在这不是一个普通注释标签,而就是我们的学习的NoahWeb表现层的语法,NoahWeb的13个表现层指令全部都是类似的注释标签,而此刻这个指令是用来回显变量内容到该标签所在的位置的,比如刚才我们调用了一个NoahWebInfo()的函数,这个函数执行出来的结果就会被放在NoahValue标签所在的位置。
OK!知道这两个命令以后我们接着往下讲,今天的内容会比之前几天多一点。
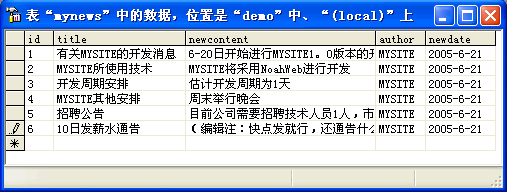
为了后面的动态显示内容。我们先给数据库内的mynews表准备一点内容,用企业管理器添加些内容,如下:

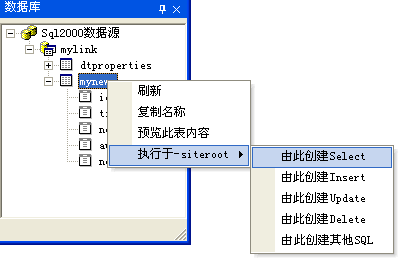
然后我们可以使用设计器建立一个数据库操作集,具体的方法就是在设计器里的"mynews"表上面点鼠标右键然后选择"由此创建Select",如下图:

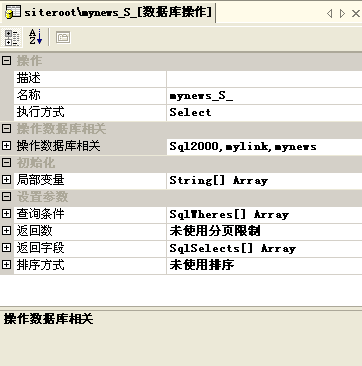
选择后会看到设计器里出现下面的界面

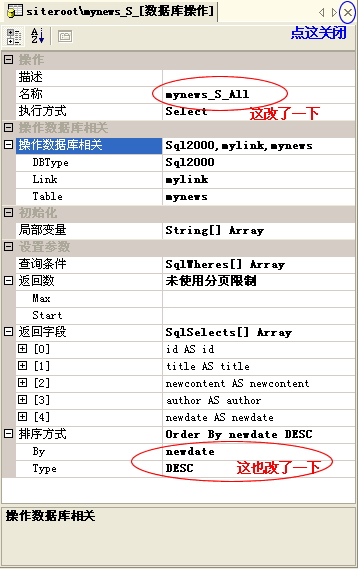
我们完善一下其中的内容,有修改的部分我用红字给大家做了一下标注,如下:

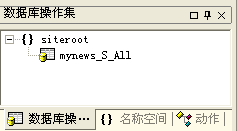
改动的地方很少。很容易的做的。然后点上图我用蓝色的字标注的地方可以把这个界面关闭并将内容保存,然后就能看到在操作集下出现了一个mynews_S_All的操作集,如下图:

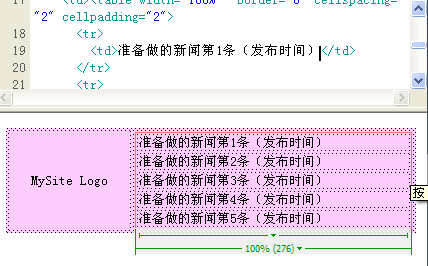
这就相当于我们手写了一个数据库查询“select * from mynews”,然后呢我们回到DW中,在DW中我们可以在刚才的"default.aspx"里做好一个为显示新闻的静态样子。小弟美术水平有限,做的不漂亮大家多多包涵,大概样子如下:

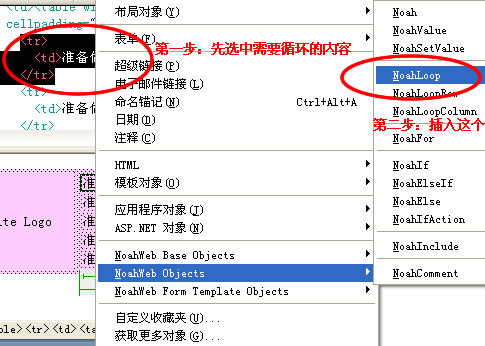
我们看一下,如果我们要希望呈现按照静态的样子来动态显示成后台数据库中的内容,要做的其实就是循环"<tr>"到下一个"</tr>"之间的内容,了解这点以后就很容易做了。我们可以在设计器中先选中"<tr>"至"</tr>"之间的一段内容,然后插入"NoahWeb Objects"下的"NoahLoop"标签,具体如下:

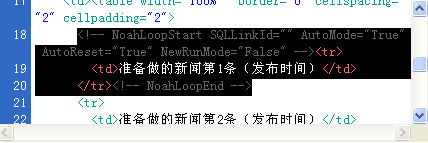
然后会看到下面的内容

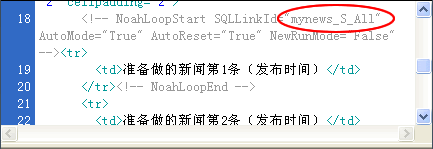
这样LOOP就把"<tr>"至"</tr>"之间的内容包住了,然后我们把之前在设计器中做好的"mynews_S_All"数据库操作集的名称放到SQLLinkId=""中,如下

保存以后运行一下看看,呵呵在浏览器里就能看到这样的结果,如下:

可以看到,现在多了6条"准备做新闻的第1条"这样的内容,我们继续做一下,就可以把内容显示出来了,在DW中用上面我们讲过的方式插入一个
<!-- NoahValue ValueName="" MaxChar="" DChar="" Safety="False" -->
替换掉
"准备做的新闻第1条"
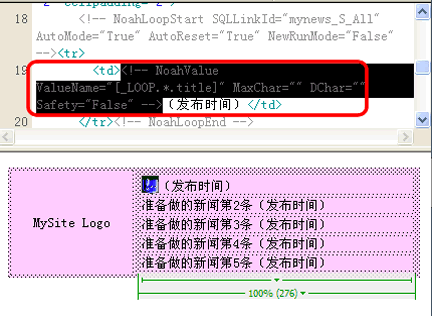
然后在ValueName=""里写入"[_LOOP.*.title]",如下图所示:

存盘以后在浏览器中的显示结果如下:

再接再力,把发布时间也替换了……,方法就是把
发布时间
替换成
<!-- NoahValue ValueName="[_LOOP.*.newdate]" MaxChar="" DChar="" Safety="False" -->
如下图:

存盘保存以后,在浏览器里查看显示结果如下:

哇,后面把时间也显示出来了~,得改改……,要不太难看,改的方法查了查NoahWeb的文档可以调用date函数,稍微修改一下:
<!-- NoahValue ValueName="[_LOOP.*.newdate]" MaxChar="" DChar="" Safety="False" -->
改成
<!-- NoahValue ValueName="date('O',mktime([_LOOP.*.newdate]))" MaxChar="" DChar="" Safety="False" -->
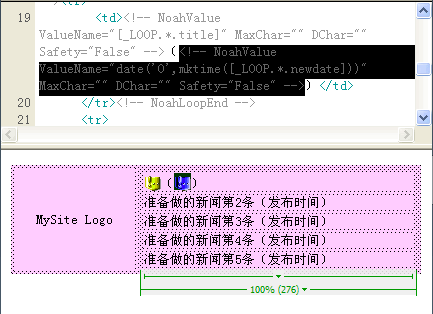
如下图:

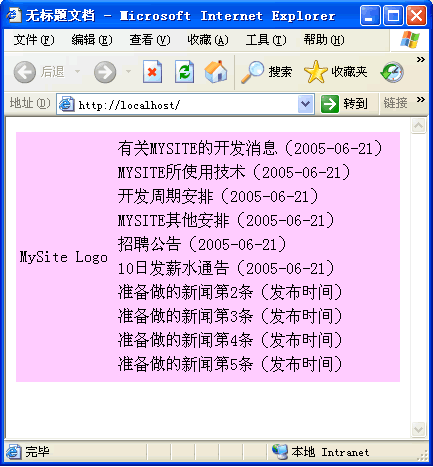
刷新一下浏览器就能看到下面的结果

现在好多了。不过下面刚才静态做的那些也应该去掉,这样才漂亮
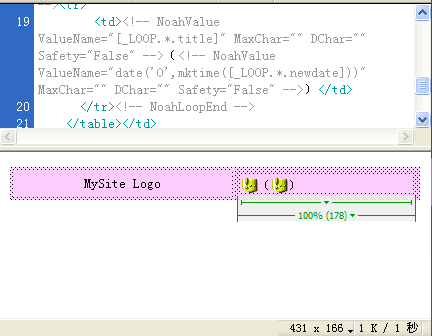
在DW中删掉那些代码就可以了。如下

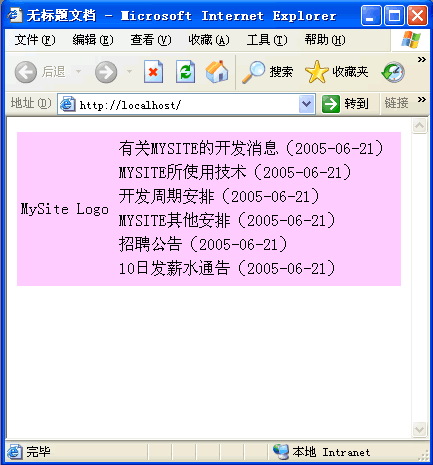
在浏览器里刷新就看到

苦闷呀,实际操作的时候其实非常简单的,我写的整个过程最多1-2分钟的操作。可写出来害我截了那么多张图片……,命苦。今天就教大家到这吧,明天接着再讲。累了。
出处:蓝色理想
责任编辑:蓝色
上一页 用NoahWeb表现层制作动态网站 第三天 下一页 用NoahWeb表现层制作动态网站 第五天
◎进入论坛网络编程版块参加讨论
|







