|
在Web开发中我们经常会需要开发一些和日历相关的应用,自然需要制作一些日历程序,一些大家伙比如C#,JAVA或是VB.NET这些语言以往都有不少文章和示例介绍了,所以今天我给大家说一下其他常见Web脚步语言中的日历算法逻辑和具体的实现方式,希望对大家有用。
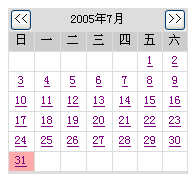
先看看我们的实现目标,就是在网页中通过脚本语言实现如下的日历:

要实现日历就必须用到相关语言中的日期和时间函数,其中最重要的是具有下面功能的两个函数:
- 能返回指定日期是星期几的函数
- 能返回指定年份和月份一共有多少天的函数,或者可以返回指定两个日期之间相差多少天的函数
只要语言中具有上面两个功能的函数就可以轻松实现日历。
实现日历的算法逻辑大致如下:
- 取得当前要显示的月份的1号是在星期几
- 取得当前要显示的月份一共有多少天
- 通过HTML的方式生成一个HTML的表格来显示日历(每行显示一周,并根据需要来决定是生成5行还是6行的表格)
- 根据显示的月份1号所在星期几空出前面的不属于该月日期的表格单元格
- 根据显示的月份1号所在星期几来决定生成表格时从星期几开始生成日历显示(第一天在星期几)
- 根据一共有多少天来顺次生成指定天数,另外每生成七个单元格需要加入一个表格的换行
- 补足HTML表格空缺的单元格
剩下的就是根据不同语言中具体的函数来实现了:
下面是根据上述算法和逻辑在asp中的具体实现代码:
1 <style> <style>
2 td { font-family: "宋体"; font-size:9pt} td { font-family: "宋体"; font-size:9pt}
3 </style> </style>
4 <body bgcolor="eeeeee"> <body bgcolor="eeeeee">
5 <table width="180" cellpadding="0" cellspacing="1" bgcolor="dddddd" align=center> <table width="180" cellpadding="0" cellspacing="1" bgcolor="dddddd" align=center>
6 <% <%
7 '以下为ASP中通过该日历算法实现的具体代码 '以下为ASP中通过该日历算法实现的具体代码
8
9 '先判断是否指定了一个年份和月份,没有则根据当前的年和月份显示 '先判断是否指定了一个年份和月份,没有则根据当前的年和月份显示
10 If Request("ReqDate")="" then If Request("ReqDate")="" then
11 CurrentDate=Date CurrentDate=Date
12 else else
13 CurrentDate=Trim(Request("ReqDate")) CurrentDate=Trim(Request("ReqDate"))
14 end if end if
15 pyear=year(CurrentDate) pyear=year(CurrentDate)
16 pmonth=month(CurrentDate) pmonth=month(CurrentDate)
17
18 '以下的代码生成日历显示的表格头内容 '以下的代码生成日历显示的表格头内容
19 %> %>
20 <tr align="LEFT" bgcolor="#dddddd"> <tr align="LEFT" bgcolor="#dddddd">
21 <td width="14%" height="19" align="center"> <td width="14%" height="19" align="center">
22 <input type="button" value="<<" onclick="JavaScript:location.href='?ReqDate=<%=DateAdd("m",-1,CurrentDate) %>'"> <input type="button" value="<<" onclick="JavaScript:location.href='?ReqDate=<%=DateAdd("m",-1,CurrentDate) %>'">
23 </td> </td>
24 <td colspan="5" align="center"> <td colspan="5" align="center">
25 <%=pyear%>年<%=pmonth%>月 <%=pyear%>年<%=pmonth%>月
26 </td> </td>
27 <td width="14%" align="center"> <td width="14%" align="center">
28 <input type="button" value=">>" onclick="JavaScript:location.href='?ReqDate=<%=DateAdd("m",1,CurrentDate)%>'"> <input type="button" value=">>" onclick="JavaScript:location.href='?ReqDate=<%=DateAdd("m",1,CurrentDate)%>'">
29 </td> </td>
30 </tr> </tr>
31 <tr align="center" bgcolor="#CCCCCC"> <tr align="center" bgcolor="#CCCCCC">
32 <td width="14%" height="19"> 日</td> <td width="14%" height="19"> 日</td>
33 <td width="14%"> 一</td> <td width="14%"> 一</td>
34 <td width="14%"> 二</td> <td width="14%"> 二</td>
35 <td width="14%"> 三</td> <td width="14%"> 三</td>
36 <td width="14%"> 四</td> <td width="14%"> 四</td>
37 <td width="14%"> 五</td> <td width="14%"> 五</td>
38 <td width="14%"> 六</td> <td width="14%"> 六</td>
39 </tr> </tr>
40 <tr align=center bgcolor=ffffff height=19> <tr align=center bgcolor=ffffff height=19>
41 <% <%
42 '由于ASP中没有获取指定月共有多少天的函数,因此我们需要通过其他算法来获得,算法其实很简单,就是计算一下要显示月份的1日至下个月的1日一共相差几天 '由于ASP中没有获取指定月共有多少天的函数,因此我们需要通过其他算法来获得,算法其实很简单,就是计算一下要显示月份的1日至下个月的1日一共相差几天
43 fromDate = FormatDateTime(month(CurrentDate) & "/1/" & year(CurrentDate)) fromDate = FormatDateTime(month(CurrentDate) & "/1/" & year(CurrentDate))
44 toDate = FormatDateTime(DateAdd("m",1,fromDate)) toDate = FormatDateTime(DateAdd("m",1,fromDate))
45 '获得要显示月份的第一天为周几 '获得要显示月份的第一天为周几
46 nunmonthstart=weekday(fromDate)-1 nunmonthstart=weekday(fromDate)-1
47 '获得要显示的1日至下个月的1日一共相差几天(月份一共有多少天) '获得要显示的1日至下个月的1日一共相差几天(月份一共有多少天)
48 nunmonthend=DateDiff("d",fromDate,toDate) nunmonthend=DateDiff("d",fromDate,toDate)
49 '判断显示日历需要用几行表格来显示(每行显示7天) '判断显示日历需要用几行表格来显示(每行显示7天)
50 if nunmonthstart+nunmonthend<36 then if nunmonthstart+nunmonthend<36 then
51 maxi=36 maxi=36
52 else else
53 maxi=43 maxi=43
54 end if end if
55 '循环生成表格并显示 '循环生成表格并显示
56 i=1 i=1
57 do while i<maxi do while i<maxi
58 iv=i-nunmonthstart iv=i-nunmonthstart
59 if i>nunmonthstart and i<=nunmonthend+nunmonthstart then if i>nunmonthstart and i<=nunmonthend+nunmonthstart then
60 '如果为显示的是今天则用红色背景显示 '如果为显示的是今天则用红色背景显示
61 if iv=Day(now) and month(now)=pmonth and year(now)=pyear then if iv=Day(now) and month(now)=pmonth and year(now)=pyear then
62 response.write( "<td align=center bgcolor=ffaaaa><a href='#' target=_blank>" & iv & "</a></td>") response.write( "<td align=center bgcolor=ffaaaa><a href='#' target=_blank>" & iv & "</a></td>")
63 else else
64 response.write( "<td align=center><a href='#' target=_blank>" & iv & "</a></td>") response.write( "<td align=center><a href='#' target=_blank>" & iv & "</a></td>")
65 end if end if
66 else else
67 response.write( "<td> </td>") response.write( "<td> </td>")
68 end if end if
69
70 '如果能被7整除(每行显示7个)则输出一个换行 '如果能被7整除(每行显示7个)则输出一个换行
71 if i mod 7=0 then if i mod 7=0 then
72 response.write( "</tr><tr align=center bgcolor=ffffff height=19>") response.write( "</tr><tr align=center bgcolor=ffffff height=19>")
73 end if end if
74 i=i+1 i=i+1
75 loop loop
76 %> %>
77 </table> </table>
78 </body> </body>
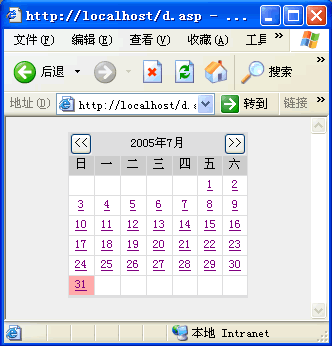
具体实现效果如下:

下面是根据上述算法和逻辑在PHP中的具体实现代码:
1<style>
2td { font-family: "宋体"; font-size:9pt}
3</style>
4<body bgcolor="eeeeee">
5<table width="180" cellpadding="0" cellspacing="1" bgcolor="dddddd" align=center>
6<?
7//以下为PHP中通过该日历算法实现的具体代码
8
9 //先判断是否指定了一个年份和月份,没有则根据当前的年和月份显示
10 if($ReqDate==""){
11 $pyear=date("Y");
12 $pmonth=date("m");
13 $CurrentDate=date("Y-m-j");
14 }else{
15 $ReqDateStrs = explode("-",$ReqDate );
16 $pyear=$ReqDateStrs[0];
17 $pmonth=$ReqDateStrs[1];
18 $CurrentDate=$ReqDate;
19 }
20
21//以下的代码生成日历显示的表格头内容
22?>
23<tr align="center" bgcolor="#dddddd">
24 <td width="14%" height="19" align="center">
25 <input type="button" value="<<" onclick="JavaScript:location.href='?ReqDate=<? echo date("Y-m-j",mktime(0,0,0,$pmonth-1,1,$pyear)); ?>'">
26 </td>
27 <td colspan="5" align="center">
28 <? echo $CurrentDate; ?>
29 </td>
30 <td width="14%" align="center">
31 <input type="button" value=">>" onclick="JavaScript:location.href='?ReqDate=<? echo date("Y-m-j",mktime(0,0,0,$pmonth+1,1,$pyear)); ?>'">
32 </td>
33 </tr>
34 <tr align="center" bgcolor="#CCCCCC">
35 <td width="14%" height="19"> 日</td>
36 <td width="14%"> 一</td>
37 <td width="14%"> 二</td>
38 <td width="14%"> 三</td>
39 <td width="14%"> 四</td>
40 <td width="14%"> 五</td>
41 <td width="14%"> 六</td>
42 </tr>
43 <tr align=center bgcolor=ffffff height=19>
44<?
45 //获得要显示月份的第一天为周几
46 $nunmonthstart=date('w',mktime(0,0,0,$pmonth,1,$pyear));
47 //获得要显示月份一共有多少天
48 $nunmonthend=date('t',mktime(0,0,0,$pmonth,1,$pyear));
49 //判断显示日历需要用几行表格来显示(每行显示7天)
50 if($nunmonthstart+$nunmonthend<36){
51 $maxi=36;
52 }
53 else{
54 $maxi=43; $maxi=43;
55 } }
56 //循环生成表格并显示
57 for( $i=1; $i <$maxi; $i++)
58  { {
59 $iv=$i-$nunmonthstart; $iv=$i-$nunmonthstart;
60  if($i>$nunmonthstart && $i<=$nunmonthend+$nunmonthstart) { if($i>$nunmonthstart && $i<=$nunmonthend+$nunmonthstart) {
61 //如果为显示的是今天则用红色背景显示 //如果为显示的是今天则用红色背景显示
62  if($iv==date("d") && date("n")==$pmonth && date("Y")==$pyear){ if($iv==date("d") && date("n")==$pmonth && date("Y")==$pyear){
63 print( "<td align=center bgcolor=ffaaaa><a href='#' target=_blank>".$iv."</a></td>" ); print( "<td align=center bgcolor=ffaaaa><a href='#' target=_blank>".$iv."</a></td>" );
64  }else{ }else{
65 print( "<td align=center><a href='#' target=_blank>".$iv."</a></td>" ); print( "<td align=center><a href='#' target=_blank>".$iv."</a></td>" );
66 } }
67  }else{ }else{
68 print( "<td> </td>" ); print( "<td> </td>" );
69 } }
70
71 //如果能被7整除(每行显示7个)则输出一个换行 //如果能被7整除(每行显示7个)则输出一个换行
72  if ($i%7 ==0) { if ($i%7 ==0) {
73 print( "</tr><tr align=center bgcolor=ffffff height=19>" ); print( "</tr><tr align=center bgcolor=ffffff height=19>" );
74 } }
75 } }
76?>
77</tr>
78</table>
79</body>
80</html>
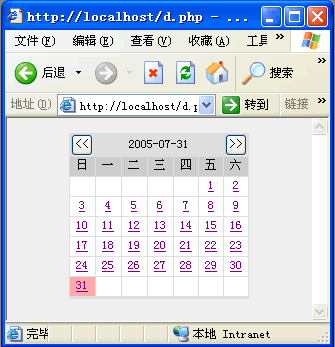
具体实现效果如下:

下面是根据上述算法和逻辑在NoahWeb中的具体实现代码:
1  <% <% @ Page language="c#" AutoEventWireup="false" Inherits="NoahWeb.Engine" %> @ Page language="c#" AutoEventWireup="false" Inherits="NoahWeb.Engine" %>
2  <style> <style>
3  td { td { }{ font-family: "宋体"; font-size:9pt} }{ font-family: "宋体"; font-size:9pt}
4 </style> </style>
5 <!-- NoahComment 以下为NoahWeb表现层通过该日历算法实现的具体代码 --> <!-- NoahComment 以下为NoahWeb表现层通过该日历算法实现的具体代码 -->
6
7 <!-- NoahComment 先判断是否指定了一个年份和月份,没有则根据当前的年和月份显示 --> <!-- NoahComment 先判断是否指定了一个年份和月份,没有则根据当前的年和月份显示 -->
8 <!-- NoahIf EX="[_root.ReqDate]==[null]" --> <!-- NoahIf EX="[_root.ReqDate]==[null]" -->
9 <!-- NoahSetValue SetName="CurrentDate" SetValue="date('O',mktime())" --> <!-- NoahSetValue SetName="CurrentDate" SetValue="date('O',mktime())" -->
10 <!-- NoahElse --> <!-- NoahElse -->
11 <!-- NoahSetValue SetName="CurrentDate" SetValue="[_root.ReqDate]" --> <!-- NoahSetValue SetName="CurrentDate" SetValue="[_root.ReqDate]" -->
12 <!-- NoahEndIf --> <!-- NoahEndIf -->
13
14 <!-- NoahSetValue SetName="pyear" SetValue="date('Y',mktime([CurrentDate]))" --> <!-- NoahSetValue SetName="pyear" SetValue="date('Y',mktime([CurrentDate]))" -->
15 <!-- NoahSetValue SetName="pmonth" SetValue="date('n',mktime([CurrentDate]))" --> <!-- NoahSetValue SetName="pmonth" SetValue="date('n',mktime([CurrentDate]))" -->
16
17 <!-- NoahComment 以下的代码生成日历显示的表格头内容 --> <!-- NoahComment 以下的代码生成日历显示的表格头内容 -->
18 <body bgcolor="eeeeee"> <body bgcolor="eeeeee">
19 <table width="180" cellpadding="0" cellspacing="1" bgcolor="dddddd" align=center> <table width="180" cellpadding="0" cellspacing="1" bgcolor="dddddd" align=center>
20 <tr align="LEFT" bgcolor="#dddddd"> <tr align="LEFT" bgcolor="#dddddd">
21 <td width="14%" height="19" align="center"> <td width="14%" height="19" align="center">
22 <input type="button" value="<<" onclick="JavaScript:location.href='?ReqDate=<!-- NoahValue ValueName="date('O',totime(mktime([CurrentDate]),0,-1))" -->'"> <input type="button" value="<<" onclick="JavaScript:location.href='?ReqDate=<!-- NoahValue ValueName="date('O',totime(mktime([CurrentDate]),0,-1))" -->'">
23 </td> </td>
24 <td colspan="5" align="center"> <td colspan="5" align="center">
25 <!-- NoahValue ValueName="[pyear]" -->年<!-- NoahValue ValueName="[pmonth]" -->月 <!-- NoahValue ValueName="[pyear]" -->年<!-- NoahValue ValueName="[pmonth]" -->月
26 </td> </td>
27 <td width="14%" align="center"> <td width="14%" align="center">
28 <input type="button" value=">>" onclick="JavaScript:location.href='?ReqDate=<!-- NoahValue ValueName="date('O',totime(mktime([CurrentDate]),0,1))" -->'"> <input type="button" value=">>" onclick="JavaScript:location.href='?ReqDate=<!-- NoahValue ValueName="date('O',totime(mktime([CurrentDate]),0,1))" -->'">
29 </td> </td>
30 </tr> </tr>
31 <tr align="center" bgcolor="#CCCCCC"> <tr align="center" bgcolor="#CCCCCC">
32 <td width="14%" height="19"> 日</td> <td width="14%" height="19"> 日</td>
33 <td width="14%"> 一</td> <td width="14%"> 一</td>
34 <td width="14%"> 二</td> <td width="14%"> 二</td>
35 <td width="14%"> 三</td> <td width="14%"> 三</td>
36 <td width="14%"> 四</td> <td width="14%"> 四</td>
37 <td width="14%"> 五</td> <td width="14%"> 五</td>
38 <td width="14%"> 六</td> <td width="14%"> 六</td>
39 </tr><tr bgcolor=ffffff height=19> </tr><tr bgcolor=ffffff height=19>
40
41 <!-- NoahComment 获得要显示月份的第一天为周几 --> <!-- NoahComment 获得要显示月份的第一天为周几 -->
42 <!-- NoahSetValue SetName="nunmonthstart" SetValue="date('w',mktime([pyear],[pmonth],1,0,0,0))" --> <!-- NoahSetValue SetName="nunmonthstart" SetValue="date('w',mktime([pyear],[pmonth],1,0,0,0))" -->
43
44 <!-- NoahComment 获得要显示月份一共有多少天 --> <!-- NoahComment 获得要显示月份一共有多少天 -->
45 <!-- NoahSetValue SetName="nunmonthend" SetValue="date('t',mktime([pyear],[pmonth],1,0,0,0))" --> <!-- NoahSetValue SetName="nunmonthend" SetValue="date('t',mktime([pyear],[pmonth],1,0,0,0))" -->
46
47 <!-- NoahComment 判断显示日历需要用几行表格来显示(每行显示7天) --> <!-- NoahComment 判断显示日历需要用几行表格来显示(每行显示7天) -->
48 <!-- NoahIf EX="[nunmonthstart]+[nunmonthend]<36" --> <!-- NoahIf EX="[nunmonthstart]+[nunmonthend]<36" -->
49 <!-- NoahSetValue SetName="maxi" SetValue="36" --> <!-- NoahSetValue SetName="maxi" SetValue="36" -->
50 <!-- NoahElse --> <!-- NoahElse -->
51 <!-- NoahSetValue SetName="maxi" SetValue="43" --> <!-- NoahSetValue SetName="maxi" SetValue="43" -->
52 <!-- NoahEndIf --> <!-- NoahEndIf -->
53
54 <!-- NoahComment 循环生成表格并显示 --> <!-- NoahComment 循环生成表格并显示 -->
55 <!-- NoahForStart InitVar="i" InitValue="1" EX="[i]<[maxi]" NextVar="i" NextValue="[i]+1" --> <!-- NoahForStart InitVar="i" InitValue="1" EX="[i]<[maxi]" NextVar="i" NextValue="[i]+1" -->
56
57 <!-- NoahSetValue SetName="iv" SetValue="[i]-[nunmonthstart]" --> <!-- NoahSetValue SetName="iv" SetValue="[i]-[nunmonthstart]" -->
58
59 <!-- NoahComment 如果为显示的是今天则用红色背景显示 --> <!-- NoahComment 如果为显示的是今天则用红色背景显示 -->
60 <!-- NoahIf EX="[iv]==date('d',mktime())&&date('n',mktime())==[pmonth]&&date('Y',mktime())==[pyear]" --> <!-- NoahIf EX="[iv]==date('d',mktime())&&date('n',mktime())==[pmonth]&&date('Y',mktime())==[pyear]" -->
61 <td align="center" bgcolor=ffaaaa> <td align="center" bgcolor=ffaaaa>
62 <!-- NoahElse --> <!-- NoahElse -->
63 <td align="center"> <td align="center">
64 <!-- NoahEndIf --> <!-- NoahEndIf -->
65
66 <!-- NoahComment 如果是一个有效的日期则输出该日期并超链接,如果不为一有效日期则不做输出(由于NoahWeb控制HTML代码比较方便所以逻辑在这做了一点改变让我少写点代码,哈) --> <!-- NoahComment 如果是一个有效的日期则输出该日期并超链接,如果不为一有效日期则不做输出(由于NoahWeb控制HTML代码比较方便所以逻辑在这做了一点改变让我少写点代码,哈) -->
67 <!-- NoahIf EX="[i]>[nunmonthstart]&&[i]<=[nunmonthend]+[nunmonthstart]" --> <!-- NoahIf EX="[i]>[nunmonthstart]&&[i]<=[nunmonthend]+[nunmonthstart]" -->
68 <a href='#' target=_blank><!-- NoahValue ValueName="[iv]" --></a> <a href='#' target=_blank><!-- NoahValue ValueName="[iv]" --></a>
69 <!-- NoahEndIf --> </td> <!-- NoahEndIf --> </td>
70
71 <!-- NoahComment 如果能被7整除(每行显示7个)则输出一个换行 --> <!-- NoahComment 如果能被7整除(每行显示7个)则输出一个换行 -->
72 <!-- NoahIf EX="[i]%7==0" --> <!-- NoahIf EX="[i]%7==0" -->
73 </tr><tr bgcolor=ffffff height=19> </tr><tr bgcolor=ffffff height=19>
74 <!-- NoahEndIf --> <!-- NoahEndIf -->
75
76 <!-- NoahForEnd --> <!-- NoahForEnd -->
77 </tr> </tr>
78 </table> </table>
79 </body> </body>
80 </html> </html>
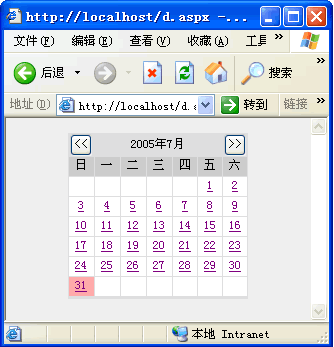
具体实现效果如下:

全屏查看代码
请下载示意源代码
本文链接:http://www.blueidea.com/tech/program/2005/2585.asp 
出处:蓝色理想
责任编辑:蓝色
◎进入论坛网络编程版块参加讨论
|







