|
第三步:重点!给新复制出来的<tr>加上背景颜色,如下图:

OK!现在保存一下,在浏览器中看看效果吧!

看到效果了吧?这个东东就是干这个用的……就是用来做“交替行显示”的。会了这个循环出来的表格看起来就不那么单调了!提醒一下,记得一定要给新复制出来的那个<tr>加上背景颜色,要不看不到效果的。
下面是今天的第二个重点,就是NoahLoopColumn。你可以使用这个东东来指定循环的行中所使用的列数,挺好用的。我们来做一下试试看!
为了能看出效果,我换了一个数据库操作集……
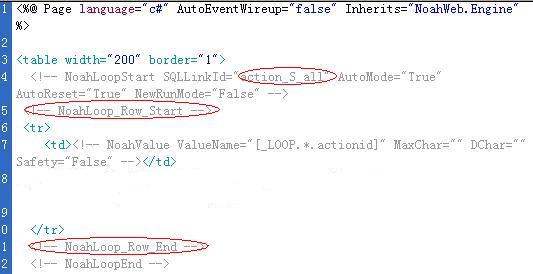
第一步:还是使用Loop_Row标签,和上面做的基本上一样。如下图:

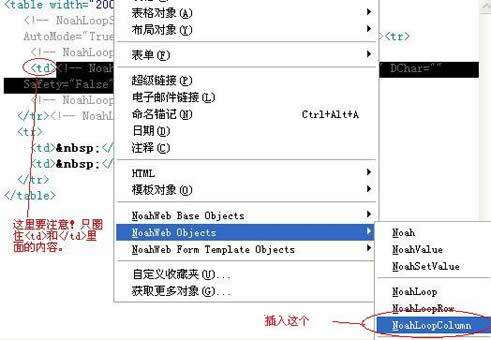
第二步:然后,圈住<td>里面的内容,注意,圈的时候不包括<td>和</td>!如下图:

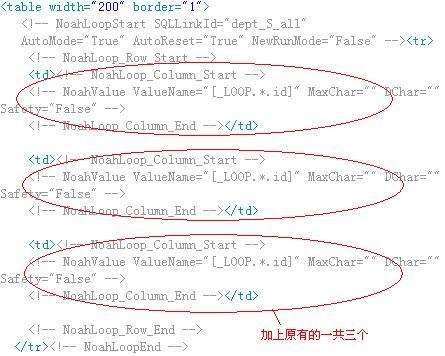
现在的代码是这个样子的……

第三步:为了能看到效果,我们将<td>部分复制两个出来……如下图:

出处:蓝色理想
责任编辑:moby
上一页 NoahWeb实现网页表格多行多列 [1] 下一页 NoahWeb实现网页表格多行多列 [3]
◎进入论坛网络编程版块参加讨论
|







