|
第四步:保存。然后回到浏览器那边看看……

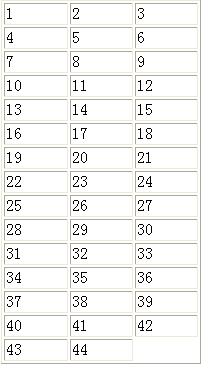
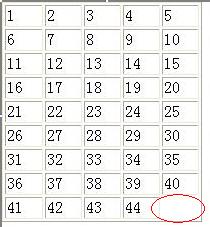
看到了吗?现在返回的数据被排成了三列,如果记录数没有那么多,就会像例子中那样自动补足空格。同样的效果在其他脚本语言里实现会挺麻烦的!

NoahLoop_Column标签可以用来标识返回记录的列数和位置,就像例子中一样,我用了三组改标签,那么记录就会返回成三列的样子。要注意的是,该标签需要套在NoahLoop_Row标签中使用。我们知道,使用NoahValue标签可以显示出你指定的返回字段,那么,一旦使用NoahLoop_Column标签,意义就发生变化了,不仅仅指定返回那个字段,同时也指定了显示时的列数。
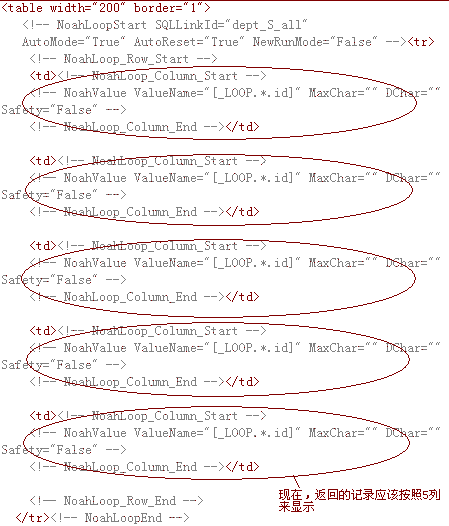
现在,我们再加入几个NoahLoop_Column标签来试一试。

然后保存回到浏览器那边试试看……

这组标签看起来好像没什么意义,但是,当你希望能指定返回字段列数的时候却非常方便!
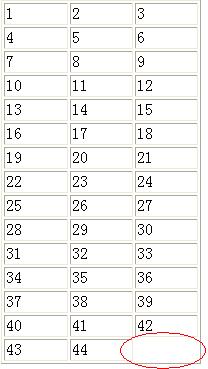
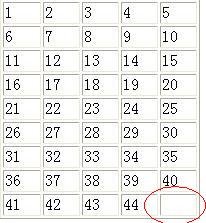
现在出现一个问题,你有没有看到图中最后自动补足的那个位置?虽然是自动补足了,但却没有显示出一个格子来,这是HTML的问题。如下图:

现在,我在代码中作些改动来解决这个问题。如下图:

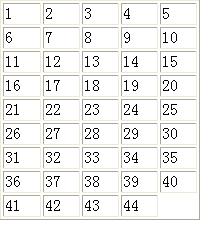
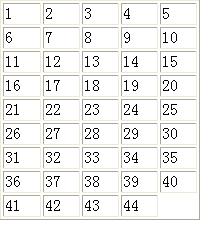
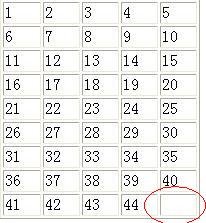
好啦,看看效果吧……

对比一下就知道了……
 
好啦!说了这么多,用这两组标签就可以在NoahWeb中轻松实现多行多列,如果配合良好的HTML知识的话,能做到更漂亮的美术效果!
本文链接:http://www.blueidea.com/tech/program/2005/2590.asp 
出处:蓝色理想
责任编辑:moby
上一页 NoahWeb实现网页表格多行多列 [2] 下一页
◎进入论坛网络编程版块参加讨论
|







