|
4.在表现层调用模组
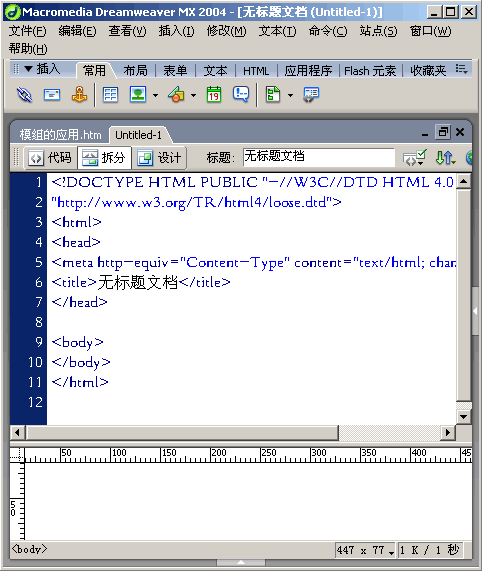
下面我们来说说如果在表现层中调用该模组,这里我们需要用Dreamweaver来新建一个新的HTML页面,如下图:

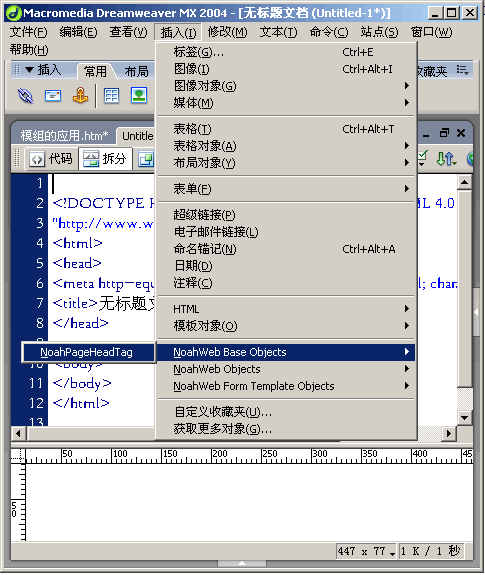
这里我们需要在HTML文件中的第一行加入一个NoahWeb的标签,要注意的是NoahWeb的这个标签必须放在第一行。把当前第一行的代码向下移一行,把光标指向第一行的开始部分,然后点击‘插入’菜单栏里‘NoahWeb Base Objects’下面的‘NoahPageHeadTag’标签,如下图:

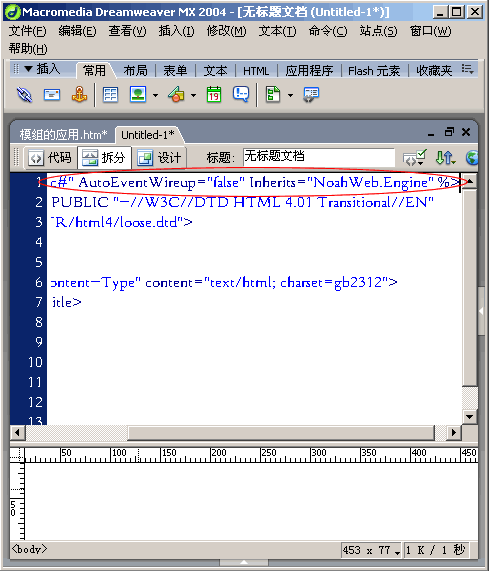
插入标签后就可以直接用NoahWeb引擎来解析此文件了,页面如下:

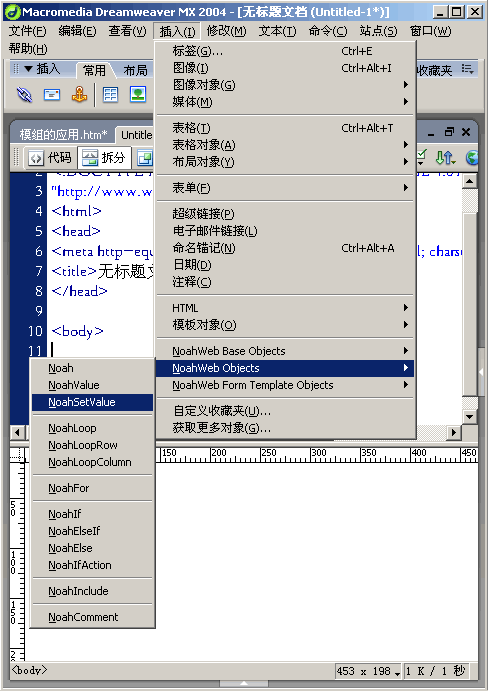
下面我们还需要在页面中插入两个标签,一个是为number赋值的NoahSetValue,另一个是调用模组的标签。首先我们来插入赋值的NoahSetValue标签,把光标指向body体中,然后选择菜单栏‘插入’标签下‘NoahWeb Objects’下面的'NoahSetValue',如下图:

加入标签后body体中会出现一灰颜色的代码,如下图:

在SetName后面添入变量名称number,在SetValue后面添入值2,如下图:

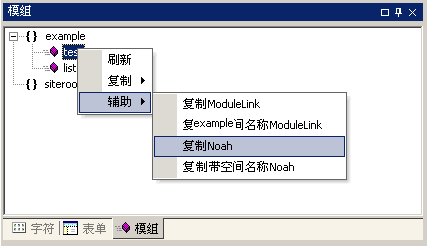
现在加入调用模组的标签,这里我们需要继续使用上面建好的模组test和字符资源source1、source2。打开设计器中的模组面板,在example名称空间下右键选择test这个模组,然后选择'辅助'下面的‘复制Noah’

回到Dreamweaver中把刚才复制的模组粘贴到NoahSetValue标签的下面,如下图:

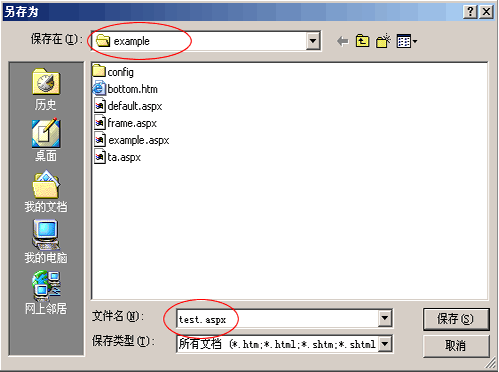
加入标签后,保存文件,这里要注意的是,保存时要把文件保存成aspx文件格式,而且要把文件保存在example文件夹下面,如下图:

这样表现层调用模组的文件就写好了,下面我们在浏览器中调用test.aspx这个文件看看结果,如下图:

由于我们在页面中赋的值是‘2’所以浏览器中显示的是字符资源‘source2’。
有兴趣的朋友可以亲自动手做一下,把SetValue的值改成‘1’,然后调用这个页面看看结果吧。
出处:蓝色理想
责任编辑:蓝色
上一页 在逻辑层中调用模组 下一页 在模组设置局部变量和全局变量
◎进入论坛网络编程版块参加讨论
|







