|
5.在模组设置局部变量和全局变量
在模组中我们还可以通过设置局部变量和全局变量来让模组能更方便的重用,下面我们来看一个在模组中设置局部变量和全局变量的例子:在模组中设置两个局部变量x和y,然后把两个局部变量相加得到的值传给全局变量_root.sum,然后在动作中设置局部变量x和y所接收的值并打印字符资源。下面我们来看看具体部骤:
首先打开Module.xml.config文件新建一个Module文件,命名为summation,代码为:
<Module Id="summation" x="Value" y="Value">
<SetVar Name="_root.sum" Value="[x]+[y]" />
</Module>
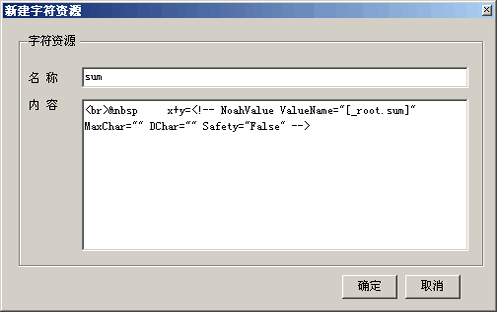
之后我们再来建一个字符资源,在字符资源中调用全局变量做输出。新建一个字符资源起名为sum,字符资源代码如下:
<br>  x+y=<!-- NoahValue ValueName="[_root.sum]" MaxChar="" DChar="" Safety="False" -->
字符资源中调用全局变量_root.sum作为x+y的显示结果。
新建字符资源如下图:

建立好字符资源后我们还需要在Action.xml.config新建一个动作来为局部变量传值和打印字符资源,动作名为:summation,动作部分代码如下:
<Action name="example.summation" NextAction="">
<Out Area="main">
<ModuleLink Id="summation" >
<!-- 设置Module中声明的局部变量x所接收的值 -->
<Var Value="3" />
<!-- 设置Module中声明的局部变量y所接收的值 -->
<Var Value="9" />
</ModuleLink>
<Echo ContentLinkId="sum" />
</Out>
</Action>
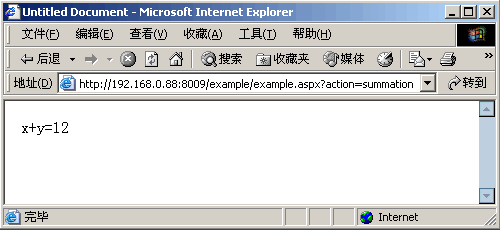
在动作中我们分另为两个变量x和y传入了值,之后打印字符资源,下面我们来执行一下summation这个动作,看看动作执行的结果,如下图:

在动作中为x和y传入的值分别是3和9,3加9的和为12,所以浏览器中输出的信息是x+y=12。
同样表现层也可以调用这个Moudle,详细的操作步骤我就不说了,具体的代码就是
<!-- Noah ModuleLinkId="summation" Value="3" Value="9" -->
<!-- NoahValue ValueName="[_TEXT._this.sum]" MaxChar="" DChar="" Safety="False" -->
好了模组部分的内容就简单给大家先介绍到这里了,模组强大而且很灵活,做的过程中如果有什么不能理解的可以到NoahWeb的官方论坛去问问,官方论坛地址:http://bbs.noahweb.net
本文所用示例可在这下载:示例下载
出处:蓝色理想
责任编辑:蓝色
上一页 在表现层调用模组 下一页
◎进入论坛网络编程版块参加讨论
|







