|
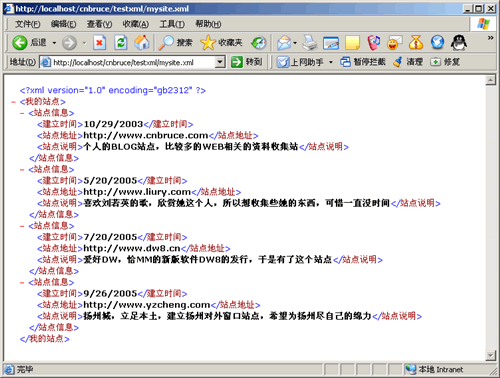
在记事本中输入(建议自己输入加深印象:)以上标签代码,保存为 mysite.xml 文件,并通过浏览器浏览。

OK,有了以上XML,或许有人问,要这XML干嘛?
是的,除了目录树的结构让我们感到好玩以外,别忘了RSS是它的一个重要应用,当然RSS的各XML标签所包括的内容是动态的,由程序而生成的,这是另外话;同时XML还作为未来的发展,目前已经逐渐被广泛应用……总之,你在本篇中是无条件接受XML这个词的:D
p.s.有关XML更详细的资讯内容请搜索互联网络,关键字“XML”、“XML是什么”、“XML教程”等
这里简单提供一个连接
http://dw8.cn/forum/NewsDetail.asp?ForumName=%B9%D8%D7%A2Web%B1%EA%D7%BC%26%C7%B0%CC%A8%B8%DF%BC%B6%B4%FA%C2%EB%CC%D6%C2%DB&DaysPrune=0&lp=1&id=63
说完XML,下面就谈下XSLT
这个XSLT是个什么玩意儿?有什么用?又该如何使用?
可以观察到刚才的RSS文档,虽然内容信息都显示出来了,但其可读性是比较弱的,一般都是希望用网页的方式直观地查看。
那么一直对XML疑惑并对HTML钟情的朋友,也许会问:既然用网页直观显示,直接用DW快速编辑个表格,将如上主要数据录入单元格不就行了么?
对的,确实可以如此不必使用XML麻烦。但有个要提醒一下,纯的XML文件只记录了数据,没有任何冗余的类似HTML中<table><td>之类的标签,所以XML其更适合保存比纯净水还纯的数据。这是要和HTML区分开的。
还有,有人会说现在不是讨论WEB新标准比较多么,我可以用<ul><li>来实现啊。
也是对的,而XHTML正是HTML向XML过渡的一个东西,再说,用<ul>、<li>有得比<站点信息>、<建立时间>如此令人一目了然么?
好,以上就是说的 为什么要用XML,相信各位开始慢慢地喜欢上了。
那么如何让XML文档显示为可读性比较强的WEB页面效果,接触“WEB标准”的朋友很多的则是由(XHTML+CSS)联想到XML+CSS了。
对的,用CSS确实能将XML数据显示更为人性化一点,但CSS毕竟只能是显示,不能有选择有目的用户自定义的显示。
SO,XSLT的到来解决了我们的需求!
可扩展样式表语言转换 (XSLT) 是 XSL 的子集语言,它允许您在 Web 页面上显示 XML 数据,并将 XML 数据和 XSL 样式“转换”为 HTML 形式的可读的样式化信息。
其实XSL也还是XML的一种特殊结构
p.s.注意:RSS,XSL同是XML的结构
简单来说,利用XSL我们可以从XML中进行有选择性的提取和显示,当然其功能还不仅仅如此,其主要起一个类似数据库查询语句SQL的功能,即XML模式化查询语言:通过相关的模式匹配规则表达式从XML里提取数据的特定语句。
这下该了解到XSL的主要作用了吧,即其主要其的是对XML数据的处理功能,而CSS则是对数据内容的显示修饰功能。
SO,现在一个完整的数据处理用WEB进行可读性较高访问的方法是:XML+XSL+CSS,这几块的分别功能,我想我再不需要罗嗦了
那么,正如RSS是XML特殊一样,XSL里面究竟有什么特殊呢
参考微软的"XSL开发者指南",我们大致可将模式语言分为三种:
选择模式:
<xsl:for-each>、<xsl:value-of>和 <xsl:apply-templates>
测试模式:
<xsl:if> 和<xsl:when>
匹配模式:
<xsl:template>
大致的结构体系就是筛选出所需要的XML数据来,具体内容你可以在互联网搜索“跟我学XSL”系列。
本文所要说的,我们不去编写如此复杂的XSL来过滤出XML信息,而是通过Dreamweaver8的新功能,来可视化操作XSLT页面——这才是本文的重点(当然,没有上面的过场,也不能一步到此:)
出处:蓝色理想
责任编辑:moby
上一页 建立XSLT页可视化操作XML数据 [1] 下一页 建立XSLT页可视化操作XML数据 [3]
◎进入论坛网络编程版块参加讨论
|







