|
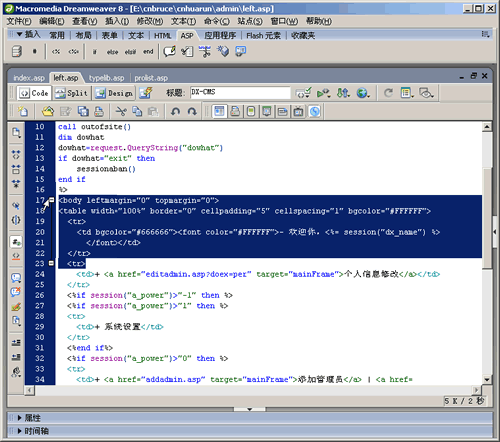
DW8的代码编辑视图的环境,越来越受CODE编写者的喜欢了。今天试了些东西:
一,代码的折叠
1,通用方法
直接选择多行代码,然后选择点击列左侧的折叠按钮 即可。 即可。

2,折叠整个标签按钮
比较1而言,其最大的优势是“无需选择多行代码”,只要将光标定位在需要折叠的标签中,单击“折叠整个标签”按钮 ,DW8即可将其首尾对应的标签区域进行折叠。 ,DW8即可将其首尾对应的标签区域进行折叠。
注意:按按钮功能只能是对规则的标签区域起作用。
3,折叠所选按钮
这个和1几乎是同一个作用效果,所不同的是1中按折叠按钮,而本处是选择“折叠所选”按钮 。如此而已,任君选择。 。如此而已,任君选择。
4,特殊折叠法
形如图象处理软件里面的反选,同样在DW8的代码选择中也可选择 所选区域、标签以外的内容。方法是按住Alt键的同时进行如上3类的操作。
二,打开折叠的代码
1,通用方法
如折叠代码时的方法想对应的,打开已经折叠的代码,只要单击列左侧的已折叠代码的展开按钮 即可。 即可。
2,扩展全面按钮
即将页面中所有折叠的代码全部展开显示。
三,代码标签的快速选择
代码标签之间一般都存在着嵌套的关系,那么该如何快速地查找某代码标签是属于哪另一个代码标签的呢?
直接将光标定位在该标签代码内,单击“选择父标签”按钮 即可。可单击多次依次选择父标签。 即可。可单击多次依次选择父标签。
出处:缔吧
责任编辑:moby
上一页 下一页 DW8代码工具栏试用 [2]
◎进入论坛网页制作、网站综合版块参加讨论
|







