|
五、将 AjaxTags 集成到应用程序
要将 AjaxTags 集成到应用程序中,必须满足几个先决条件。本节将会涵盖这些先决条件和依赖项。
依赖项
在下载和使用 AjaxTags 时最好的做法是下载整个二进制发布,而不仅仅是这个 JAR 文件。这样一来,您就可以获得随之捆绑的所有所需的依赖项,包括 Prototype、Script.aculo.us 和 overlibmws 库。
设置和配置
为了在应用程序中使用而对 AjaxTags 进行的设置和配置十分直观:
- 将 ajaxtags.jar 文件放入 WEB-INF/lib 目录。
- 如果使用的是较早版本的 servlet 容器(Servlet 2.4 / JSP 2.0 之前的版本),那么就需要向 web.xml 文件添加标记库定义;如果使用的是较新版本的容器,则无需这么做。
清单 2. 针对较早版本的 servlet 容器的标记库定义(添加到 web.xml)
<taglib>
<uri>http://ajaxtags.org/tags/ajax</uri>
<location>/WEB-INF/ajaxtags.tld</location>
</taglib>
- 将依赖项 JavaScript 文件添加到 Web 应用程序。根据 AjaxTags 文档,需要如下内容:
- Prototype 1.4.0:prototype-1.4.0.js
- Scriptaculous 1.5.1:scriptaculous.js、builder.js、controls.js、dragdrop.js、effects.js 和 slider.js
- OverLIBMWS(可选,只用于 ajax:callout):overlibmws.js
一旦完成了这些主要步骤,就应该可以开始在应用程序中使用 AjaxTags JSP 标记库。从开发的角度出发,所必需的是 JSP 页面(视图)以及服务器端的数据处理程序,此处理程序能将合适的内容返回给由客户机收到的异步调用。
默认地,AjaxTags 可以处理 XML、HTML 和纯文本内容,这应该可以满足大多数的用户需求。API 本身包含一些辅助类以便用很少的几行代码就可以构建合适的响应。
六、AjaxTags 演示和示例
从 SourceForge 下载的 AjaxTags 演示应用程序包含很多实际例子。让我们先来看看其中的几个例子,这些例子向您展示了如何轻松地将类似特性集成到您自己的应用程序中。
注意:您所参考的这些示例使用的是硬编码的数据源。在实际操作中,您可以从数据库提取数据,而不是像这样使用硬编码到 Java 文件中的数据。
选择框更新、视图和 HTML
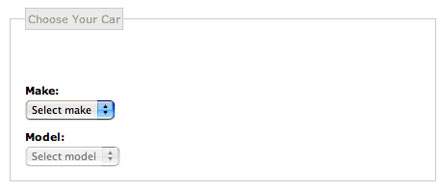
让我们从客户端开始,在其中您可以亲历整个过程是如何从头至尾工作的。首先要看的是一个演示 JSP 的片段,其中包含了两个下拉框。此页面相关部分也与之类似(可以通过浏览到在 Tomcat 实例中运行的 AjaxTag 演示应用程序并单击 Select/Dropdown 示例中的 Run 来查看)。这个例子很好,原因是它利用了pre- 和 post-JavaScript 函数,及进度指示器。此外,一旦做出了合适的选择后,它还会展示汽车制造商的徽标(请参见 图 1)。

图 1. 下拉示例页面
正如您所见,有两个下拉框。让我们来看看实现上述功能的相关 JSP 编码(可以在 dropdown.jsp 中找到)(参见清单 3):
清单 3. dropdown.jsp 中的 HTML 选择框
<label for="make">Make:</label>
<select id="make">
<option value="">Select make</option>
<option value="Ford">Ford</option>
<option value="Honda">Honda</option>
<option value="Mazda">Mazda</option>
</select>
<span id="progressMsg" style="display:none;">
<img alt="Indicator" src="<%=request.getContextPath()%>
/img/indicator.gif" /> Loading...</span>
<label for="model">Model:</label>
<select id="model" disabled="disabled">
<option value="">Select model</option>
</select>
请注意那些为选定元素所指定的 ID,此外,第二个下拉列表中没有任何汽车模型而且还是禁用的。
出处:IBM developerWorks
责任编辑:moby
上一页 用 AjaxTags 简化 Ajax 开发 [2] 下一页 用 AjaxTags 简化 Ajax 开发 [4]
◎进入论坛网络编程版块参加讨论
|







