|
Visual Studio 2010 建模学习(一) - 什么是DGML?
DGML是Directed Graph Markup Language的缩写,中文应该翻译为“有向图标记语言”,我记得有向图应该是线性代数中的一个概念。 DGML是微软在Visual Studio 2010中开始引入的一种完全符合XML格式语言,它主要是用来描述循环(cyclical)和非循环(acyclic)的有向图。有向图是由一系列的由边(link/edge)进行互联的节点(node)组成。
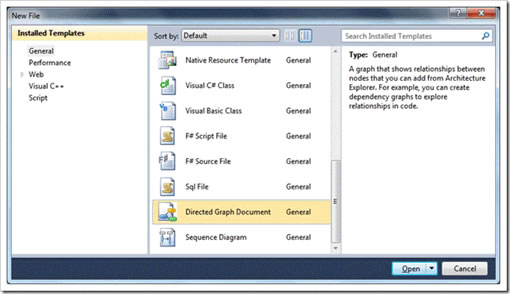
DGML的语法还是非常简洁的,最简单的DGML文件只需要有DirectedGraph和Links这两个元素就可以了。在Visual Studio 2010中新提供了一个"Directed Graph Document”文件模版,如下图所示:由这个模版可以自动生成一个最简单DGML文件,生成的代码如下:

<xml version="1.0" encoding="utf-8"?>
<DirectedGraph xmlns="http://schemas.microsoft.com/vs/2009/dgml">
<Nodes />
<Links />
<DirectedGraph>
其中,DirectedGraph是整个文件的根节点,'http://schemas.microsoft.com/vs/2009/dgml'是所有DGML文件默认namespace。元素实际上是可选的,但在Visual Studio中默认都给加上了,在它下面可以定义各个节点。DGML允许直接在中引用未定义的节点,在处理时隐式的为其创建相应的节点。是元素的集合,Link具体定义了有向图中的边。下面是一个定义了一条边表示了上海到合肥之间动车的DGML:
<xml version="1.0" encoding="utf-8"?>
<DirectedGraph Title="火车时刻表" xmlns="http://schemas.microsoft.com/vs/2009/dgml">
<Nodes>
<Node Id="上海" Label="上海" />
<Node Id="合肥" Label="合肥" />
Nodes>
<Links>
<Link Source="上海" Target="合肥" Label="D5478" />
Links>
<Properties>
<Property Id="Label" Label="Label" Description="Displayable label of an Annotatable object" DataType="System.String" />
<Property Id="Title" DataType="System.String" />
<Properties>
<DirectedGraph>
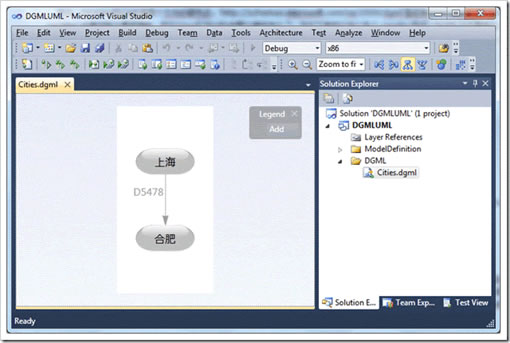
这段代码定义了一条由节点“上海”到“合肥”的边,但仅有其中加了下划线的一行代码是我手工编写的,其余的代码全部是由Visual Studio DGML处理引擎自动分析生成的。可以看到,它自动从元素中分析提取出了两个node,并把它们的Id属性分别负值为"上海"和"合肥"。Link和Node都有Label属性,它用来指定节点/边的显示名称,DGML处理和显示工具根据这个属性来显示具体的名称,如Visual Studio 2010会将上面的DGML文件显示为:

作为介绍Visual Studio 2010建模工具的开篇,这里只是简单介绍DGML的基本语法,后续还会不断的丰富DGML的更多内容以及它在实际VS 2010建模工具中的应用。
其对应的DGML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectedGraph Title="DrivingTest" xmlns="http://schemas.microsoft.com/vs/2009/dgml">
<Nodes>
<Node Id="Driver" Label="Driver" Category="Person" DrivingAge="18"/>
<Node Id="Car" Label="Car" Category="Automobile" />
<Node Id="Truck" Label="Truck" Category="Automobile" />
<Node Id="Passenger" Category="Person" />
</Nodes>
<Links>
<Link Source="Driver" Target="Car" Label="Passed" Category="PassedTest" />
<Link Source="Driver" Target="Truck" Label="Failed" Category="FailedTest" />
</Links>
<Categories>
<Category Id="Person" Background="Orange" />
<Category Id="Automobile" Background="Yellow"/>
<Category Id="PassedTest" Label="Passed" Stroke="Black" Background="Green" />
<Category Id="FailedTest" Label="Failed" BasedOn="PassedTest" Background="Red" />
</Categories>
<Properties>
<Property Id="DrivingAge" Label="Driving Age" DataType="System.Int32" />
</Properties>
</DirectedGraph>
本文链接:http://www.blueidea.com/tech/program/2010/7580.asp 
出处:相关论坛
责任编辑:bluehearts
◎进入论坛网络编程版块参加讨论
|







