|
今天群里工友提了一个需求,让固定宽度的子元素,在不确定宽度的容器内水平居中(自适应):UL 宽度不固定;LI 宽度固定,LI 是一个块。看起来还挺简单的。但大家为什么一直讨论不断。奇怪,实现了一下。发现其实还是很简单的。还是没有超出原来的解决方案,即使用 display:inline-block。实际要实现的效果应该是下面这个样子:

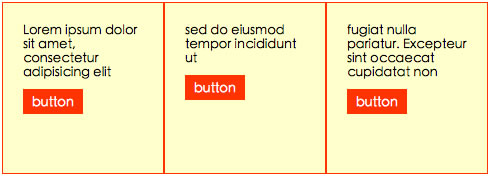
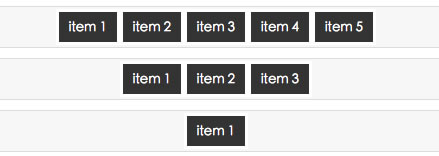
而事实上,这并不是简单的事。作为样式方面的主导者开发者,职责就是去解决这样的问题。那么写 Demo 吧。如果这个解决方案搞定了,那么,我们将可以轻易地做到,让不固定个数的子元素相对于窗口自适应居中。比如这样的导航,无论子元素是多少,都会自适应居中:

最终效果:UL宽度自适应水平居中好吧。
说一下实现的重点。如果子元素不是固定的话,我们通常的实现方法是利用来 display:inline-block 解决,在 IE6 ~ 7 中使用 display:inline 但要让这个元素拥有 layout,通常我们是添加 zoom:1; 来实现。这样,大概代码会是这样的:
#test{display:block;text-align:center;}
#test li{display:inline-block;*display:inline;*zoom:1;width...
但这个子元素需要是块状的,有时候就会现出高低不平的现象,这很好解决,用加上一句:
#test{display:block;text-align:center;}
#test li{
display:inline-block;*display:inline;*zoom:1;
/* 解决不能水平对齐问题 */
vertical-align:top;
}
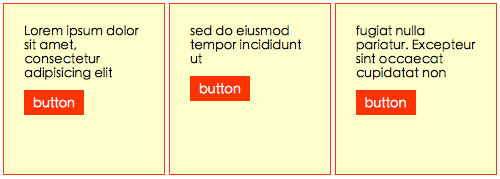
好吧,现在能运行了。样子还不错,IE 下面已经可以达到我们要求的效果了。但,Firefox 等高级浏览器竟然出现了间隙,如下图:

出处:幸福收藏夹
责任编辑:bluehearts
上一页 下一页 让不固定个数的子元素自适应居中 [2]
◎进入论坛网络编程版块参加讨论
|







