|
3.12 建设可用的站点
可用站点开发的关键在于早期就关注应用程序的用户。记住用户的目标不是使用计算机或访问站点。用户的目标是完成某个任务—购买某个物品或寻找支付账单的中心,投诉等。你应该尽量接触用户,或者倾听。不要掉进了认为你应该直接询问用户的需求或者用户会为你设计站点的圈套。用户不是设计者,他们会提出不合逻辑和不现实的要求。因为这些,你可能会设计实现自己想法的站点,而不考虑用户的需求。然而,以用户为中心的设计的核心是始终记住我们是为用户设计而不是为我们自己设计。回忆以下非常重要的规则。
规则:设计者不是用户。
规则:用户不是设计者。
当你设计站点时,考虑一下用户的一般特性如视觉、记忆或感觉反应(本章前面已经讨论过)。记住用户倾向于可用的站点,他们一直企图以最少的精力获取最大的回报。没有什么回报且难以使用的站点很少会被访问,但如果站点易学并且学习的回报也很高,用户就会花时间。除了一般特征和倾向外,还应该考虑用户是一些个体。广义上说,应该把用户分为几类,如新手、能力中等用户或高级用户。然而,即使在同一类型的用户群之中,也存在差异,如不同的口味和能力。考虑变化的可能最好的方法是直接与用户交谈。你可能考虑与用户交流或做调查。无论做什么,尽量让用户说,而你注意倾听。这很像J A D(联合应用开发),我们应该尽量避免让用户控制项目。相反,把他们作为思想的源泉,并用来验证实现的特性。从交流中,应该建立用户类型的综合概况。这看起来是个很糟糕的主意,但应考虑一下,除非你拥有的只是一个很小的用户群,否则建立一个符合每个可能用户的品味倾向和任务需求的站点几乎是不可能的。即使它是可能的,费用也会无法承受。从与用户的讨论之中,建立一个原型站点,或者仅仅是一些纸上的效果图,并且与用户一起测试。尽可能在开发周期的早期与用户一起测试站点,以免创建用户无法理解的站点。建议:尽早地经常与用户一起测试。存在很多检验可用性的方式。这些测试包括:
- 用户的随意观察。
- 调查和交流。
- 集中于群体。
- 实验室测试。
- 由开发者和可用性专家一起做直觉评估。
测试的结果包括更加数量化的指标,如一个任务中所犯的错误数目,鼠标移动量,完成一个任务的时间等等。测试也应该包括显示用户喜欢程度的数量化指标。在你穿上白衬衣在实验室的屋子里用双面镜观察用户时,应该考虑到严格的测试可能对大多数站点太昂贵,因为用正规的方式进行用户测试非常麻烦,成本也很高。简单的观察也可能获得成功,来自用户的观点很自由,尽管没有什么根据。召集一些用户,甚至包括你的朋友,一起坐下来讨论站点。尽量让他们完成一些任务。令人感兴趣的是,即使是不严格的测试也可能发现大问题。然而,不严格的测试只有自由进行时才奏效。设计者倾向于对自己的站点太自豪,而作为指导者,应尽量向用户显示站点有趣的方面。在测试时说得太多,或者妨碍用户作出任何独立的决定,实际上是让用户远离了错误。
建议:在进行不严格的可用性测试时,尽量避免谈得太多或引导用户。
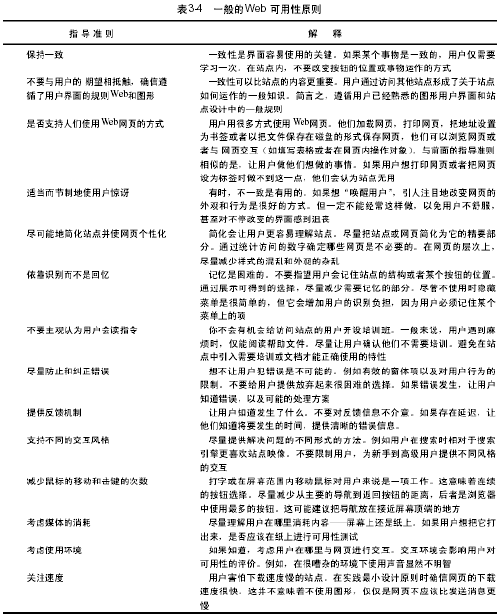
在把你的朋友集中在一起问他们所想的一切时,观察一下站点,看他们是否遵循了本章前面章节表达的一些基本的可用性规则。表3 - 4给出了在判断站点可用性时应该参考的一些想法。在评估站点时,经验规则覆盖了可用性的基本方面。然而,不要仅仅因为站点符合了大多数人的基本想法,就主观认为这是个好站点,可能实际上还存在很多糟糕的方面。例如,站点
可能没包括好的内容,它的技术可能不可靠,它的图形外观可能很糟糕。附录B给出了考虑Web 设计其他方面的更深度评估的过程。记住,可用性并不是积极的Web经验的唯一部分。

3.13 可用性超过一切
与可用性相关的一个问题是,很容易利用可用性问题挤压别的合理问题。例如,有些人认为头号标题导致了站点可用性的糟糕,因为它们是动画的,增加了下载时间。然而,考虑到如果没有头号标题,站点在经济上是不可行的。令人愉快的特性也是可用性专家的另一个目标。非常有趣的是,大多数可用性好的站点非常令人厌烦。值得注意的是,尽管没有图形的站点可用性好,但不能提高运营站点的公司的品牌;实际上,没有图形会削弱通过其他媒体创造的品牌价值。有些情况下,让用户等待着观看公司的标识或新的外观非常重要。高级技术也是可用性阵营中的一员。事实上,尽管高级技术排斥了一些用户,但它是值得的。如果始终为最底层设计,我们得到的只会是G o p h e r的等同体。不要让可用性完全阻挡革新。可用性当然是重要的,但在Web设计中还有其他考虑。始终记住,尽管我们是在为用户设计,但我们最终要控制站点。
建议:不要让可用性问题成为削弱或避免站点其他方面的借口,如外观、技术或经济。
3.14 谁在控制Web体验
尽管必须给予别人所想要的,但站点的主人,就是那些为站点支付钱的人的想法可能与站点的用户不一致。不要成为用户的奴隶。记住,某种意义上我们是自己站点的主人,我们对待访问者的方式会极大地影响用户访问站点的感觉。你想成为一个独裁者吗?你想强迫别人下载一个插件或者重新调整窗口的大小吗?相反,你可以做到非常民主而让用户自己选择站点上的路径。你甚至可以允许用户修改内容或通过链接的访问数来影响其他用户。最后,您可以选择处于中间立场,做一个慈善的独裁者,尽量为用户指引方向,而给予一定限制内的自由,但始终尽量指引他们。
站点访问过程中的控制问题是一个在用户和开发者之间已公开的矛盾。存在着给予和接受之间的关系。考虑一下,以用户为中心的要旨之一是把用户放在中心地位,但用户和其他人一样是有缺点的。如果完全由他们来控制,他们可能犯严重的错误。开发者想防止用户犯错误。然而,扮演在线的慈善的独裁者是很困难的。如果控制得太多,用户注意到他们不能调整窗口或者按某个按钮,他们可能变得非常生气或者沮丧。提供用户虚幻的控制权可能是关键。用户能做他们想做的一切。人们感觉到他们在控制,但控制也应该有限制。好的界面可以体现这种控制。考虑一下,最著名的街道游戏M y s t。在M y s t游戏里,用户可以点击屏幕上的对象并且通过点击适当的方向而在屏幕上按某个方向移动。这个界面非常简单而限制性也较强,尽管玩游戏的人很少注意到,在这个游戏里,像好多设计得很好的游戏一样,进度是受设计者控制的,但为用户保留了虚幻的控制权。好的Web站点应该像视频游戏一样提供暗示,指导用户购买物品,却不为用户所知。
平衡控制权的最好例子可能是拉斯维加斯。娱乐场创造了一个访问远古土地、热带乐园及外国的完整体验。娱乐场外的暗机关就像爆炸的火山或海盗的战争一样吸引了成群的游览者。一些访问者一踏进附近的中间地带就很有希望融入娱乐场。在里面他们尽量通过控制温度、光线和酒精度来创建一个舒适的环境。因为窗口很少,并且是有色的,并且没有钟,所以时间的消逝很难确定。从经销商和提供免费饮料的侍者那儿得到的帮助是很充足的。如果感到饥饿,你可以得到尽量廉价的食品。想通宵达旦吗?房间的价格很合理。如果完全呆在赌桌旁边,甚至会更自由。但当你意识到钱包里的钱在逐渐减少时,退出是多么的艰难。好的拉斯维加斯娱乐场是终极的体验,可能仅次于迪斯尼乐园。体验始终处于控制之中。目标是增加娱乐场所赚的钱。如果跨出控制线,输钱的时候生气大叫,或想夺得用纸牌赌博的控制权利,你会发现很快会被驱逐出去。体验是有趣的,你也能赢,但要知道控制的存在,并且始终有限制。这纯粹是数学问题。如果想规划和运营一个商业站点,可以学习拉斯维加斯。
建议:实践拉斯维加斯式的Web设计。为用户提供一个振奋的仿佛有无数选择的愉悦体验,但应该始终有严格的控制条件。
3.15 小结
可用性是站点不大受注意,却严重影响用户访问站点时完成任务的难易程度的一个方面。可用性好的站点易于学习,易于使用,很少产生错误,可以满足用户。尽管有时侯,很容易想到一些提高可用性的手段如保持一致性或设计的简洁性,但有时很难满足每个用户的需求。尽管每个用户都有基本的能力,如访问站点时必需的视觉和记忆,但用户可以广泛地分为三类:新手、能力一般的用户和高手—用户也是个体。作为个体,用户会有些独特的能力、特征、观点以及访问站点时带着的经验。你可能不能满足每个用户的独特需求,但如果创建一个能让三种用户使用的自适应的界面,并确保让真实的用户测试站点,你就有机会让大多数用户使用你的站点。一定要防止排斥某些用户的做法,尤其是那些有残疾和与一般用户有轻微差别的用户。站点的创建应该始终在限制条件下或创造者的想法下满足用户的需求。然而,不要把可用性作为逃避困难或避免使用图形或新技术的借口,尽量引入用户想要的新特性。过分热衷于可用性的Web专家很容易抵制革新。平衡是好的Web设计的关键。下一章会解释在考虑用户需求时如何组织和设计站点。
出处:蓝色理想
责任编辑:啸
上一页 易访问性 下一页
|







