|
Alexa世界排名相信大多数站长已经知晓,尤其在最近他异常的火热,众多网站不论是拉广告还是做宣传都会以Alexa世界排名作为依据。这里我们就把Alexa排名的代码为各位需要的站长们介绍一下:
第一种:排名按钮式代码
说明:排名按钮式代码只显示网站的排名。如本站(http://www.52design.com)的排名为74,294位,一般显示的排名为两天前的排名。如果希望显示你的网站的排名信息,只需将代码中红色文字(网址)部分替换成你的网站地址,并放在网站相应的位置即可。
地址:http://www.alexa.com/site/site_stats/signup
样式1:
|
样式: |
|
 |
|
大小: |
|
120*65 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xslt.alexa.com/site_stats/js/t/a?url=www.52design.com'></SCRIPT> |
样式2:
|
样式: |
|
 |
|
大小: |
|
120*90 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xslt.alexa.com/site_stats/js/t/b?url=www.52design.com''></SCRIPT> |
样式3
|
样式: |
|
 |
|
大小: |
|
468*60 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xslt.alexa.com/site_stats/js/t/c?url=www.52design.com''></SCRIPT> |
第二种:站点统计按钮式代码
说明:显示网站排名、链接网站数量和网友对此网站打分的平均值。网站排名是两天前的,链接网站数量可能是N个月前的,N星也只是网友对网站评价的平均值,不代表Alexa官方观点。如果希望显示你的网站的排名信息,只需将代码中红色文字(网址)部分替换成你的网站地址,并放在网站相应的位置即可。
地址:http://www.alexa.com/site/site_stats/signup?mode=stats
样式4
|
样式: |
|
 |
|
大小: |
|
120*95 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xslt.alexa.com/site_stats/js/s/a?url=www.52design.com''></SCRIPT> |
样式5
|
样式: |
|
 |
|
大小: |
|
120*240 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xslt.alexa.com/site_stats/js/s/b?url=www.52design.com''></SCRIPT> |
样式6
|
样式: |
|
 |
|
大小: |
|
468*60 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xslt.alexa.com/site_stats/js/s/c?url=www.52design.com''></SCRIPT> |
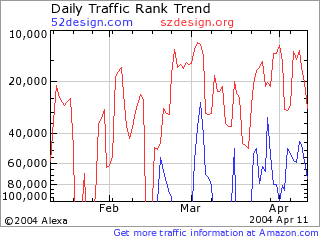
第三种:历史排名图形代码
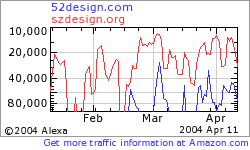
说明:显示几个网站一段时期内排名的走势对比,有1月(1m)、3月(3m)、半年(6m)和1年(1y)四个时间段。最多对比5个网站。显示方式就是,将需要对比的网站网址将代码中红色和棕色的文字(网址)替换,如果更多就在网址间加“+”分隔。如果希望替换时间段,就将(1m、3m、6m、1y)替换代码中的粉色3m(默认为3个月)即可。
地址:http://www.alexa.com/site/site_stats/signup?mode=graph
样式7
|
样式: |
|
 |
|
大小: |
|
250*150 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xsltcache.alexa.com/traffic_graph/js/g/a/3m?&u=www.52design.com+www.chinadu.org></SCRIPT> |
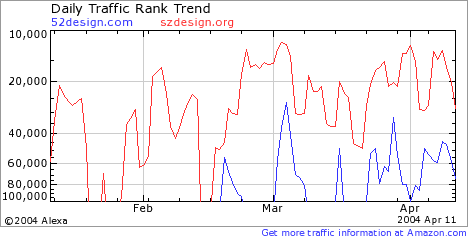
样式8
|
样式: |
|
 |
|
大小: |
|
320*240 |
|
代码: |
|
<SCRIPT type='text/javascript' language='javascript' src='http://xsltcache.alexa.com/traffic_graph/js/g/b/3m?&u=www.52design.com+www.chinadu.org'></SCRIPT> |
样式9
|
样式: |
|
 |
|
大小: |
|
468*240 |
|
代码: |
|
><SCRIPT type='text/javascript' language='javascript' src='http://xsltcache.alexa.com/traffic_graph/js/g/c/3m?&u=www.52design.com+www.chinadu.org'></SCRIPT> |
出处:我爱设计网
责任编辑:蓝色
|







