|
在Web2.0和用户体验之春风的吹拂下,各家网站通过大大小小的改版来提升网站的可用性,这不能不说是一件好事,但在引入一些新控件的同时,也产生了相应的可用性问题,对于一些初级用户来说,反而将门槛提高了。
这篇文章就拿中国目前三个最大的招聘网站来举例子吧,虽然有一些小问题,但最近的这几次改版的确在可用性方面有不小的进步。
一、智联招聘 www.zhaopin.com
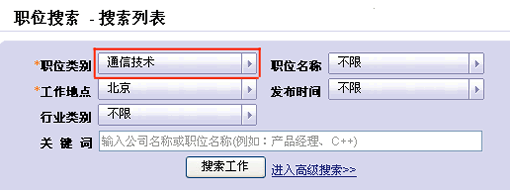
我们来看一下它的搜索界面。

以往“职位类别”“工作地点”等都是用下来列表来实现的,但下拉列表操作繁琐,且容易出错,所以很多设计师和用户一样,都不是很喜欢这个控件,它最大的好处就是:节省页面空间。
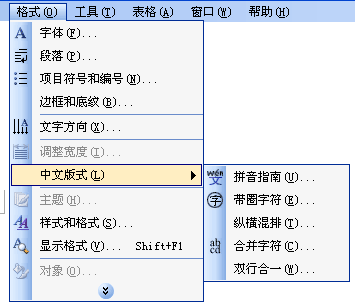
如果要用一个新控件来代替下拉菜单,那么首先要解决的一个问题就是告诉用户:这个控件是可以点击的。所以智联招聘的设计师将其外观设计的像一个按钮,这个设计思路很正确,只是后面那个箭头,有些四不像。如果设计师打算模仿worl菜单(图2),那么似乎箭头左边的竖线有些多余;如果是想模仿下拉菜单,那么箭头应该向下才对。

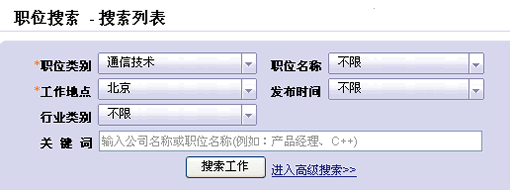
我做了一个箭头向下的效果图,这下看起来舒服多了。

小小总结:新组建最好是在常用组件的基础上(主要是外观)进行改进,如果没有一点常用组建的影子,那么用户不会轻易就知道如何使用这个“新家伙”。
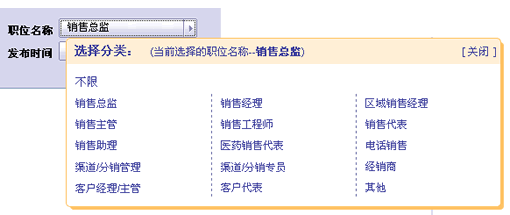
点击组件会出来一个层,让用户进行选择:

但这个层存在三个可用性问题:
1、顶部像是视窗系统常见的标题栏,但却无法用鼠标拖动。
一些朋友说不能拖动也不影响操作吧。的确不影响,但这有可能对想进行拖动操作的用户产生挫败感。我们走在马路上看到一个球甚至是一个石子,会有想踢的欲望;我们看到带标题栏的东西,也会带有惯性的想去拖动一下,如果拖动不了,自然会觉得不爽,觉得很尴尬,这就是一种挫败感。
2、不能轻松关闭层
点击层以外的地方,这个层不能自动关闭,不但麻烦,也与用户的习惯相违背。我们展开word菜单后,如果不想进行任何操作,只需点击一下菜单以外的任何地方,菜单将自动消失,用户已经习以为然,那么我们的设计就应该满足用户的这种需求。
3、状态反馈不足
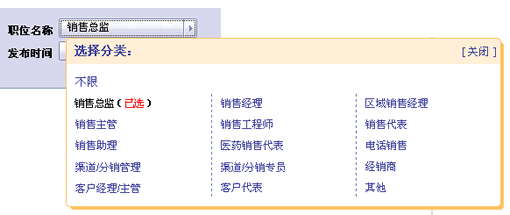
上面那张图,我已经选择了“销售总监”,当我再次点击后,已选择的项目的状态不够明显,只是在标题栏上给出了文字,如果能在选项上有所反馈(取消链接并注明“已选”)应该更便于用户的理解。见下图:

出处:蓝色理想
责任编辑:moby
上一页 下一页 招聘网站的几个新控件 [2]
◎进入论坛网站综合、网页制作版块参加讨论
|







