|
当前和将来的支持情况
现在的问题是大部分 WHATW 规范都是在 Gears 发布后才写的,导致 Gears 使用的数据库和本地服务器对象和 WHATW 规范不兼容——至少当下是这样的。好消息是 Google 已经发现了这个问题,完全支持 WHATWG HTML5 规范中的存储部分,因此,对于那些运行在安装了 Gears 的 Firefox 3 中的程序的开发者来说,他们可以选择使用 Firefox 原生的还是 Google 实现的存储。Google 还说他们很可能会提供额外的功能,以激励开发者关注那些 Gears 超越 HTML5 的实现(例如桌面快捷方式等)。
其他的本地数据存储可选方案,例如 Flash 本地存储,和 WHATW 规范完全不兼容。WebKit 的开发人员很快声明他们也开始实现 HTML5 规范中的存储部分。而且在每晚构建的代码里已经可用了,因此很快我们就能看到 Konquror 和 Safari 对本地存储的支持。Opera 也声明了类似的计划,而且当然他实现了 HTML5 和 web 表单后他们会领先于所有人。雅虎 BrowserPlus 昨天才发布,所以现在还不明确他们他们的本地存储支持和工作组发布的规范是否兼容。
本地存储是新一代的 web API 中重要的新功能,开发者不仅有跨浏览器的一致支持,还可以选择使用 Google Gears(已经可用)还是 Yahoo! BrowserPlus(取决于它如果工作)。还有一个浏览器厂商我们到现在一直没有谈到,那就是微软。微软发布了 IE8 的一个早期预览版,而且预告了大量的新特性,其中很多都是基于开放标准的,例如更好的 CSS 和 Javascript 支持(内涵一个更加标准化的对象模型)。最大问题是,IE8 在本地存储方面会不会遵循和其他浏览器厂商一致规范。IE 开发小组声称 IE8 将会支持 DOM 存储,但是这只是全部本次存储规范的一部分(即前面提到的 Storage 对象)。
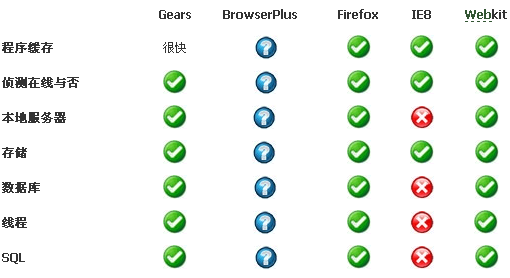
当前和将来的支持情况:

注:一旦得知 BrowserPlus 的细节,我们就会完成这个表格。Google 保证 Gears 能够适应标准。IE8 宣称不完全的支持。WebKit 的每晚构建里面大部分功能都可用了。Flash 和 Silverlight 支持某种形式的本次存储但是不是 HTML5 标准 API。
一个类似本地浏览器存储这样的新技术被如此广泛的提倡和支持,而且大部分都是基于一个规范,实在是一件罕见的事情。虽然微软还没有宣称完全支持,但是毫无疑问的,他们会朝向正确的方向。Google Gears 和 Firefox 3 的实现都遵循着 HTML5 的工作组规范也是很鼓舞人心的。虽然短时间内这些新版本的浏览器不可能被广泛的使用,但是 Google Gears 已经可用了,而且,因为所有的厂商都瞄准了同样的 API,开发者现在就可以安心的锁定 Gears 存储 API 然后开工——者在不久以前还是不可能的事情。
有了本地浏览器存储和缓存,开放标准到现在为止都是赢家。而其他的替代解决方案很可能会半途而废,或者改变以实现同样的 API。
本文链接:http://www.blueidea.com/tech/site/2008/5862.asp 
出处:译言
责任编辑:bluehearts
上一页 下一代web:浏览器存储支持 [1] 下一页
◎进入论坛网站综合、网页制作版块参加讨论
|







