|
山顶角虽然是比较老的技术了,《精通CSS》一书中也有所介绍。在蓝色搜索了一下,还没有详细介绍的文章。这篇文章的原作者是 Dan Cederholm,他同时也是Faux Column的发明者,《无懈可击的Web设计》一书的作者,以及simplebits的站长。
原文链接:Mountaintop Corners
翻译链接:山顶角
翻译注释:原文中的"box"一律翻译为“盒子”。文中提到TRON一词,我也没搞清是什么意思,如果您知道,希望可以到 论坛的翻译板块 帮忙解答一下,感激不尽。
或者是我嫌麻烦,不愿意去想更简单的创建圆角的方式,或者是我不害怕在几年之后视力就会严重受损(那么就不会有山顶角这种方法了)。无论怎样,我最常用的一个创建图片的小技巧和山顶有关:想让圆角更圆一点吗?再加一个山峰就好了。你马上就会了解上面这段话的意思了。

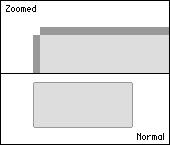
图1
看看图片1。一个平庸的盒子,每个角上都删去了一像素。当我们以100%的比例观察的时候,会感觉这个盒子好像有那么一点点圆。在TRON成为尖端技术之后,这就成了其中的一个技巧。
更少像素 = 更圆
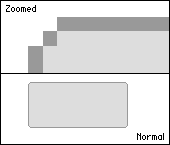
你可以让圆角的幻觉更大一些,只要再删掉几个像素来创建“山顶”(你肯定觉得这是个不折不扣的白痴题目)。看看图片2,一个盒子变焦的放大视图,边角上被删去了好几像素以形成一个尖突的,有角度的区域。在100%大小观察的时候,边角就会显得很圆。

图 2
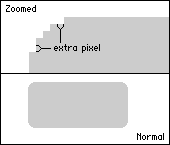
如果背景色很浅,你可以再多删去一些像素使得圆角的效果更加明显。像之前那样制作一个尖突的有角度区域,然后再在每一侧都多去掉一像素,我们就可以让边缘再圆滑一些(见图3)。当山顶在三层以上时,我们常常需要这附加的一像素。而且在盒子的背景颜色很浅的时候,这一个像素对盒子与整个页面背景色的融合也是很合适的。

图3
透明的山峰
到了这里,你可能要说:“Dan(本文作者),这真是一个太简单的技巧了。”没错,的确简单。但是精髓并不在这,而在于当我们需要圆角的时候,我们可以使用铅笔工具来创建大小和颜色都可以改变的盒子与边框。(而且有一些人在刮像素的时候会有莫名的快感……)
由于山顶角只利用两种颜色,我们可以把其中一种设为透明,使得山顶的颜色与网页的背景颜色相同,从而创造出圆角的效果。
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 山顶角 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







