|
灵活的变色龙
举例来说,如果我们有一个定义列表(<dl>),把上下两侧都设置一个透明的背景图片以实现圆角效果。我们之后就可以通过设置CSS的background-color来改变整个盒子的外观了。
符合语义的代码应该像下面这样:
<dl> <dt>Mt. Everest</dt> <dd>The tallest mountain in the world.</dd> <dd>29,035 feet</dd></dl>
当然了,你也可以用你喜欢的任何结构,但是定义列表结构给了我们足够多的元素来定义CSS。
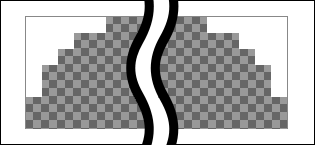
下一步,我们将创建一个240像素宽的图像来作为圆角盒子的顶部。这个图像的高度会正好能够包含左右两侧的白色顶角,其余的部分定义为透明(这样CSS定义的背景色就能够穿过图片显示了。)图4为这张图片压缩并且放大之后的结果,这样我们就可以观察到图像的细节。

图4 — 放大的顶部图像
我们再来做一张相似的图片,垂直翻转上一张图片,就可以得到下面的圆角了。在Photoshop中最简单的方法就是选择Image >> Rotate Canvas >> Flip Canvas Vertical 。
把顶部图像设置为<dt>元素的背景,把底部图像设置为整个<dl>的背景,我们就拥有了一个(固定宽度的)可以根据内容多少或是字体大小伸缩的圆角盒子。
dl { width: 240px; margin: 0 0 20px 20px; background: #999 url(box_bottom.gif) » no-repeat bottom left; }dt { margin: 0; padding: 10px; background: #999 url(box_top.gif) » no-repeat top left; }dd { margin: 0; padding: 10px; }
你会注意到,在定义<dl>和<dt>元素的背景颜色和背景图片的时候我都使用了缩略的方法。等一会儿我们在多种颜色混用的时候你就会了解这样定义的好处了。
这个例子 展示了上面的CSS代码如何给盒子的上下两端设置背景图片,并且给盒子设置一个背景色,让它穿过图片的透明部分。我还给字体设置了一些样式属性,并且给每一个<dd>元素的左侧都添加了一个修饰性的箭头。
试着增大文字的大小,看看示例页面中的盒子是如何跟着文字的大小而伸缩的。
爬的更高
我们可以做的更漂亮一些,只需给<dl>和<dt>元素设置不同的背景颜色。这个例子展示了如何用相同的标签和图片实现两个不同的背景颜色,外加<dt>元素的白色底部边框(border-bottom)。
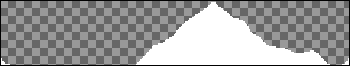
而且,我们并没有被局限于使用圆角。只要我们坚持创建双色GIF的原则,我们就可以给盒子的一侧加上任何形状的背景图片。这个 最后的例子 中,我们为盒子的底部使用了一张新的图片,加上了一个有褐色轮廓的白色山顶(见图5)。

图5 — 山坡形状的替换顶部图片(放大视图)
总结
由于元素的背景图像(background-image)在背景色(background-color)之上,我们就可以利用这一点来创建透明的GIF图片以实现圆的或其它形状的边角和边框。将这些修饰性的图片与CSS配合,我们就能得到一个颜色可以根据一条简单的CSS规则而改变的灵活容器。祝你玩的愉快。
经典论坛交流:
http://bbs.blueidea.com/thread-2815089-1-25.html
本文链接:http://www.blueidea.com/tech/web/2008/5626.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 山顶角 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







