|
在经过前面几个部分的操作之后,我们的网页已经图文并茂,具有相当的效果了,但是这对于网页来说还不够,为了网站中的众多网页能够成为一个有机的整体,必须将各个网页通过超链接方式联系起来,这样才能够让浏览者在不同的页面之间跳转。
链接图片和文字
为一些文字或者图片建立链接非常方便,只要用鼠标选中需要变成链接的图片或者文字,然后在属性面板的“Link”输入框中输入需要跳转的目标页面地址,或者按下输入框旁边的文件夹图标来选择需要跳转的文件。除此之外,Dreamweaver MX 2004还提供了一种通过网站窗口来快速链接文件的方法。
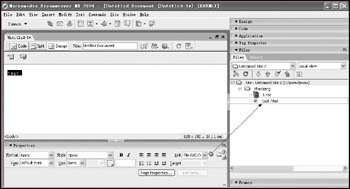
第一步 首先运行“Site→Manage Sites”命令,并且从弹出菜单中选择一个已经创建好的站点,此时可以在右部看见弹出的站点管理窗口。
第二步 在编辑区选中文字或者图片,直接拖拽属性面板中“Link”输入框旁边的圆形标靶图标,这时将出现一个箭头,当箭头指向网站管理器中的某一个文件时,文件周围会出现一个方框(如图1)。
第三步 松开鼠标之后,选中的文字下部就会出现下划线,同时单词的颜色变成蓝色,而且“Link”输入框中也会自动显示目标文件的地址。
提示:在建立链接的时候需要注意URL的两种方式。1.绝对地址:例如www.abc.com/test.htm;2.相对地址:比如download/1.htm,说明页面1.htm在服务器的根目录中。

图1
在一张图片上设定多个链接
有些网页在一张大图片上做了多个链接,这样访问者可以通过点击图片的不同位置进入不同的页面,这是应用了图像热区域的概念,我们可以参照下述步骤实现。
第一步 在Dreamweaver MX 2004中可以先选中图像,此时可以在图像属性面板上看见一个“Map”区域,在其下方有三个淡蓝色的工具图标,即矩形、圆形和多边形。
第二步 根据需要用鼠标选中其中的一个,再把鼠标移到图像上拖拽出一块淡蓝色的区域。
第三步 在属性面板中的“Link”输入框中填写需要链接的网页地址,这样一个图像热区域就做好了。
同样,再对这幅图像设定多个图像热区域,也就可以实现点击图片的不同区域进入不同的页面了。
定制页面内跳转的链接
如果你经常在网上订阅免费的电子杂志,或者浏览超长的页面应该对这种标签链接不陌生,这是通过一个类似目录的列表来方便地跳转到页面内任何部分。
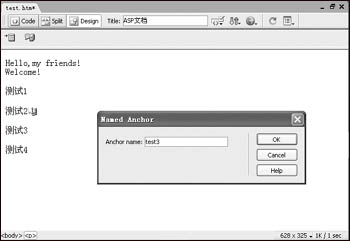
第一步 在Dreamweaver MX 2004中先确定链接指向的位置,也就是屏幕跳转后停留的位置,接着选中目标文本并运行“Insert→Named Anchor”命令。
第二步 在“Anchor name”输入框中键入标签名称(比如test3),这时在文本下面会自动出现一个锚式标记来区别开普通的文本内容(如图2)。

图2
第三步 在属性板的“Link”输入框中输入“#test3”,其中test3就是刚才设置的名字,这样即可实现页面内跳转功能了。
提示:如果想指向另外一页中的某个位置也可以,把这个锚式标记放过去就行了。
快速检查网页链接
上网冲浪的时候,最讨厌的就是看见“Web Server error 4004:File Not Found”之类的出错信息。由于一个网站中的的链接数量很多,稍有不甚就会导致很多链接出错,不过在Dreamweaver MX 2004中可以很方便地对链接进行检查。
第一步 在Dreamweaver MX 2004中运行“Site→Check Links SideWide”命令,此时将会激活链接检查面板。
第二步 从面板左上部的“Show”下拉菜单中可以选择Broken Links(断掉的链接)、Extrenal Links(外部的链接)、OrphanedFiles(孤立文件)三种,比如我们选取Orphaned Files之后,Dreamweaver MX 2004将对当前链接情况进行检查,并且将孤立的文件列表显示出来。
第三步 对于有问题的文件,直接双击鼠标左键即可打开进行修改。
提示:外部链接是链接到外部网站的链接地址,Dreamweaver无法对其正确性进行检查。
在为网页建立链接的时候需要提醒大家一定要格外小心,因为网站通常都有数百个页面,稍不留神就会导致空链接或者是链接错误的情况,这对你的网站形象可是有很不好的影响哟!
出处:中国电脑教育报
责任编辑:三分油菜田
上一页 行为丰富网页 下一页
◎进入论坛网页制作、网站综合版块参加讨论
|







