|
五、实例体验
下面我们利用CSS Rule和Relevant CSS面板来设置网页的CSS样式。
1.在Dreamweaver MX 2004中,提供了已经设置好CSS的网页模板,在Page Designs(CSS)模板中选择第一个模板样式“Two - Columm Left Nav ”,然后将它保存为站点。
2.下面我们在页面中找到“Feature Title”标题文字,在右边的功能模块中找到并打开“Relevanet CSS”这个界面。
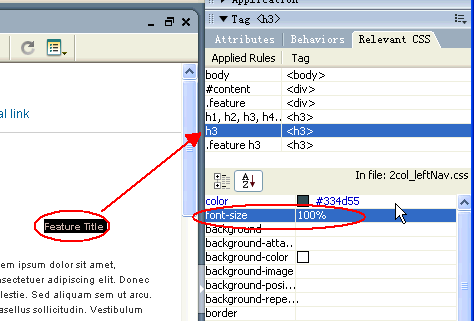
3.在“CSS Rule”中找到要处理的CSS类别,这里我们找到“<h3>”。如图9

图9
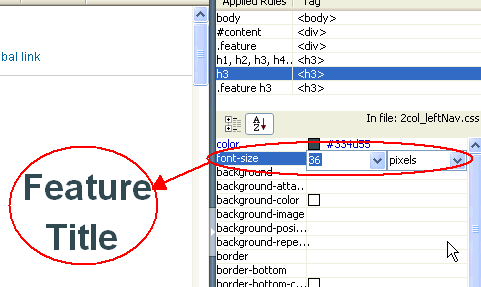
4.改变这个“Font-Size”字体大小。原来的大小是“100%”,我们改变它的值为 36 个像素。文字马上变大,如图10

图10
有了CSS这些新增的功能,我们在编辑网页的时候工作效率更高,效果更好。
出处:天极设计在线
责任编辑:三分油菜田
上一页 CSS 语法提示 下一页
◎进入论坛网页制作、网站综合版块参加讨论
|







