|
有时,我们可能会希望XML文档输出时能对其中内容加上一些统计信息或者如编号什么的,利用前面的知识就不太容易实现了。今天将介绍两个新元素<xsl:eval>与<xsl:script>,使我们能轻松处理这个难题。
<xsl:eval>
含义:计算脚本表达式,输出一个文本字符串。
语法:
<xsl:eval language="language-name">
属性:
language ── 规定所用脚本语言的名字,可用的属性有"JavaScript"、"JScript"、"VBScript"、"VBS"等,缺省为"JScript"。
<xsl:script>
含义:声明全局变量或定义函数。
语法:
<xsl:script language="language-name">
属性:同<xsl:eval>
示例:
不知大家对于第四期《跟我学XML》中的例子是否还有印象?其中的XML文档并没有对简历编号,但输出中却加上了大写的罗马数字序号。今天将再举一稍为复杂一些的例子:
假如我们编写一份年终生产统计表,其中需要小计一项,常规的作法是事先将其算出来,现在不必了,我们可以只给出单项统计,显示时再统计小计一项。请找出《跟我学XML》的第四期,XML文件不必修改,对XSL文件的修改如下:
<?xml version="1.0" encoding="GB2312"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<HTML><HEAD><TITLE>1999年生产统计</TITLE></HEAD>
<BODY><xsl:apply-templates select="document"/></BODY>
</HTML>
</xsl:template>
<xsl:template match="document">
<H3>1999年生产统计</H3>
<TABLE border="1" cellspacing="0">
<TH>班组</TH>
<TH>一季度</TH>
<TH>二季度</TH>
<TH>三季度</TH>
<TH>四季度</TH>
<xsl:apply-templates select="report"/>
<TR><TD>小计</TD>
<TD><xsl:eval>total(this,"q1")</xsl:eval></TD>
<TD><xsl:eval>total(this,"q2")</xsl:eval></TD>
<TD><xsl:eval>total(this,"q3")</xsl:eval></TD>
<TD><xsl:eval>total(this,"q4")</xsl:eval></TD>
</TR>
</TABLE>
<xsl:script>
function total(node,q)
{
temp=0;
mark='/document/report/'+q;
v=node.selectNodes(mark);
for(t=v.nextNode();t;t=v.nextNode())
{
temp+=Number(t.text);
}
return temp; //小计值
}
</xsl:script>
</xsl:template>
<xsl:template match="report">
<TR>
<TD><xsl:value-of select="class"/></TD>
<TD><xsl:apply-templates select="q1"/></TD>
<TD><xsl:apply-templates select="q2"/></TD>
<TD><xsl:apply-templates select="q3"/></TD>
<TD><xsl:apply-templates select="q4"/></TD>
</TR>
</xsl:template>
<xsl:template match="q1|q2|q3|q4">
<!--此处测试产量,如小于等于20则添加一STYLE属性color,其值为red(红色)-->
<xsl:if test=".[value() $le$ 20]">
<xsl:attribute name="style">color:red</xsl:attribute>
</xsl:if>
<xsl:value-of/>
</xsl:template>
</xsl:stylesheet>
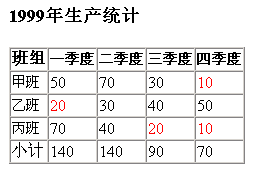
 上例在浏览器中的样子(IE5.0或更新版本) 上例在浏览器中的样子(IE5.0或更新版本) 说明:
注意到执行结果的变化了吗?黑体部分为添加部分,注意添加部分分为两部分,<xsl:script></xsl:script>必须置于</TABLE>之后,切记。
selectNodes() ── 是XMLDOMObject的一个方法,返回文档中所有满足条件的结点的集合,条件与< xsl:for-each >和select属性的取值采用同样的写法,可以加筛选、下标等限制,如寻找一季度产量大于等于50的班组:
/document/report/q1[value() $ge$ 50]
以上写法还有一个更简单的写法:
//q1[value()$ge$50]
//表示从根结点出发遍历所有结点,寻找满足条件的结点,如果文档内有同名但意义不同的结点则不能用此种方法,非不得已不建议使用。以此为例,如果希望统计年总产量,则可以下述字符串寻找结点(建议使用最后一种,此种描述将精确找到需要汇总的数据):
//*[value()$gt$0] 或 //(q1|q2|q3|q4) 或 /document/report/(q1|q2|q3|q4)
nextNode() ── 返回结点集中的下一个结点
Number() ── 将提供的参数转换为数值
下期介绍XSL函数2,用于<xsl:script>及<xsl:eval>中,以及<xsl:if>和<xsl:when>的expr属性。建议读者熟悉JavaScript、JScript、VBScript中至少一种,否你能用XSL完成的工作将十分有限。由于篇幅关系,此处不作详细介绍。
出处:CSDN
责任编辑:panliu888
上一页 XSL函数一 下一页 XSL函数二
◎进入论坛网页制作、网站综合版块参加讨论
|







