|
第一个模型中忽视了半星级的情况和无初始的星级,下来我们就是要解决这个问题。
Step 1. 先看看效果|Check it in action

图1
看看效果
Step 2: The XHTML
<ul class="star-rating">
<li class="current-rating">Currently 3.5/5 Stars.</li>
<li><a href="#" title="1 star out of 5" class="one-star">1</a></li>
<li><a href="#" title="2 stars out of 5" class="two-stars">2</a></li>
<li><a href="#" title="3 stars out of 5" class="three-stars">3</a></li>
<li><a href="#" title="4 stars out of 5" class="four-stars">4</a></li>
<li><a href="#" title="5 stars out of 5" class="five-stars">5</a></li>
</ul>
和第一个模型的结构相似,唯一不同的是:
<li class="current-rating">Currently 3.5/5 Stars.</li>
定义初始值
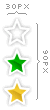
Step 3: The Star Image
我们制作一个有三个星的图片,第一个星是空值,第二个是要选择的值,第三个是真实的值。

图2
Step 4: The CSS, the Magic
.star-rating li.current-rating{
background: url(star_rating.gif) left bottom;
position: absolute;
height: 30px;
display: block;
text-indent: -9000px;
z-index: 1;
}
他定义了初始值,为了避免继承容器ul的相对定位,采用position: absolute;每个星的高度为height:30px;别的就是隐藏文本和定义对齐方式。
空值css
.star-rating{
…
background: url(star_rating.gif) top left repeat-x;
}
选择值css
.star-rating li a:hover{
background: url(star_rating.gif) left center;
…
}
初始值当然会随着选择变动,那么怎样实现它的变化呢?
<li class="current-rating" style="width:105px;">Currently 3.5/5 Stars.</li>
看了这段代码相信你就知道是什么原因了!那这个width是怎样计算的呢?
Average Rating|平均值: 3.5
Each Star Width|每个星的宽度: 30px;
Set width to|将宽度设为: 3.5 * 30 = 105px
下面欣赏一下这个新模型吧
* Example 1: 150 x 30 star rating system
* Example 2: 125 x 25 star rating system
* Example 3: 25 x 125 vertical star rating system
出处:蓝色理想
责任编辑:moby
上一页 用css制作星级评分 [1] 下一页 用css制作星级评分 [3]
◎进入论坛网页制作、网站综合版块参加讨论
|







