|
jxdawei 的个人博客:http://www.iwcn.net
功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。

类似效果:Live.com中的修改密码功能

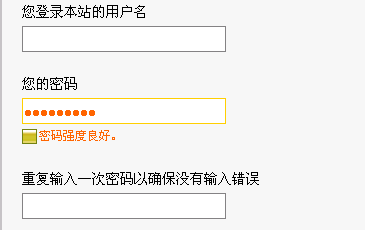
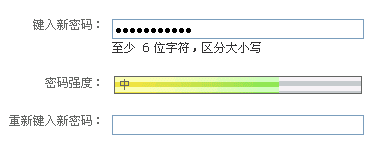
简单预览:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
使用方法:
第一步:保存图片
第二步:根据您的需要修改js文件中该图片地址。如下所示:
var bImg="pwdlen.gif";//一张显示用的图片
第三步:在需要检测的页面中引用这个脚本文件,如下所示:
<script type="text/javascript" src="chkpwd.js"></script>
第四步:在网页的表单中,找到密码输入框添加onblur事件驱动,然后添加一个Div,如下所示:
<input type="password" name="pwd" onblur="chkpwd(this)" />
<div id="chkResult">强度检测</div>
第五步:根据您页面的需要通过样式表CSS重新定义#chkResult的摆放位置,以合适您网页的整体布局。
完整效果预览:点击这里
源文件下载:chkpwd.js
经典论坛:
http://bbs.blueidea.com/thread-2701180-1-1.html
出处:蓝色理想
责任编辑:moby
◎进入论坛网页制作、网站综合版块参加讨论
|







