|
作者的BLOG:http://www.planabc.net/

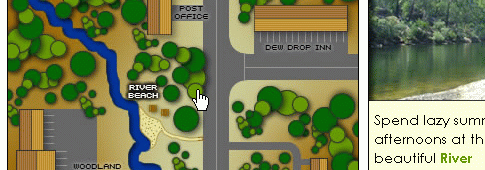
地图弹窗(map pop)具体演示
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
这个实例,基本上是应用hover来实现隐藏/显示效果。
实例初始部分内容被隐藏,当hover时让其隐藏的内容显示。对于初始的隐藏我们可以通过,对父元素设置相对位置(position : relative;),对其要隐藏的子元素设置绝对位置(position : absolute;),然后对要隐藏的子元素设置margin属性,并给于无限大负值让其移动无限远隐藏,而当hover触发时,通过对隐藏的子元素重新设置margin值让其显示。对于图片中变化的部分我们可以通过hover时背景图的变化来实现。
首先我们要准备好分析用的图片,如下总共7张,或许有人要问,为什么背景触发的图片使用一张,而不使用5张。其实部分原因大家应该可以看出,就是以后维护的方便,修改一张图总比修改5张图片来的方便,其次使用5张图浏览器需要加载5次,而使用1张图浏览器只需要加载一次就行了。那或许有朋友要问了,那我把2张背景图放在一张上可以吗?按照你上面的理论,不是更方便吗?是的,放一张上从逻辑上是可以的,但有时候还要考虑到图片的大小和图片加载的速度。







出处:蓝色理想
责任编辑:moby
上一页 下一页 CSS实例讲解:地图提示 [2]
◎进入论坛网页制作、网站综合版块参加讨论
|







