|
原文:http://www.jluvip.com/blog/article.asp?id=377
自己现在的岗位是页面制作,由于种种历史的原因,页面制作这个岗位不怎么被人重视,觉得这份工作很简单,没什么难度。或者很低级,没有自己的想法,只是把设计稿变成了网页。不涉及编程,不涉及设计,没有自己的想法,很可能在某些公司被开发或者设计人员兼任着。
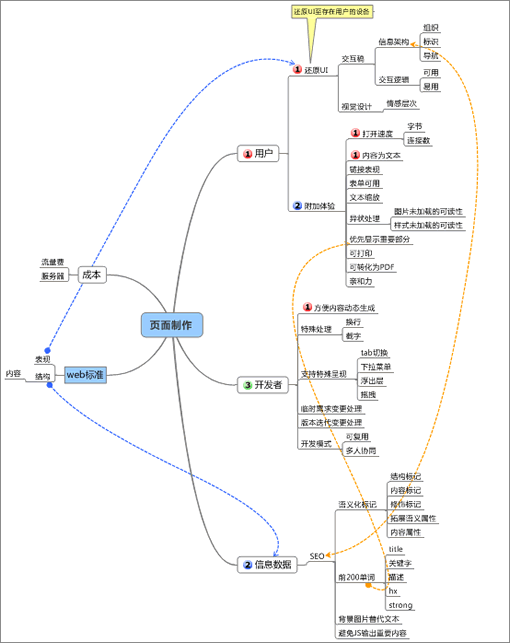
到底页面制作这个岗位在做什么?能做什么?做到了什么?凭自己的想法和经历,整理了一下,见下图:

点击放大
应要求附上源文件:
Click Here To Download
我是从四个方面去考虑的:
第一:用户
面对用户,我需要做的当然是完全的还原ui稿给用户,也就是把UI稿做成网页呈现给用户。而准确的说是呈现交互和视觉感受,交互逻辑,信息构建和视觉设计,这个的重要性最高,也是必须完成的。呈现的平台就是可以解析网页的软件,需要呈现的平台是存在产品用户的那部分平台,更多的是Windows下的IE5.5,IE6.0,IE7.0,少量的Firefox,Opera,后两个浏览器没有限定版本,因为他们可以很容易更新。支持到最新版本即可。
其次是附加的用户体验,网页的打开速度很重要,如何减少文件和图片的字节,如何根据流量去批量加载文件,整合css文件和图片,降低http连接数,网页内容是文本呈现(看似很白痴的一点,可是有些网页真的把正常网页能呈现的文字放在图片中)。链接的动态表现形式,鼠标划过,点击后的等效果(UI稿不会有的),表单的可用和易用,如焦点,表单字体颜色,大小,下拉表单的分组等,优先显示重要内容,也就是html中写在前面。需要长时间阅读的文字可支持缩放。再就是一些对于我不是很重要的部分,想亲和力,可转化为pdf格式,有需要打印的可打印,异状处理,像图片没加载有信息提示,样式没加载的内容可读性等等
第二:信息数据
海量的网站和网页,诞生了信息的检索和筛选工具,那就是搜索引擎,而且搜索引擎已经成为用户上网找资源的一个必用工具,面向搜索引擎的关键字排名优化是很有必要的,IBM技术文档的数据说明大概有30%的访问量是来自搜索引擎的。
搜索引擎排名优化的关键是内容,也就是上面提到的信息构建,如何提供有价值的而且易于访问的内容。手段是HTML编码——搜索引擎信息数据的来源,爬虫可以轻松的获取html中重要的信息数据,如<title>,<meta>部分的描述,关键字,标题<hx>,加重强调<strong>,而且网页前200单词中关键词出现的频率对这个关键词的排名的影响很大。
页面制作人员这个方面需要做的事情就是合理的使用html标记,遵循标记的语义,将表现元素和结构分离,提炼title和meta部分的内容,将重要内容放在代码的前面,给用背景呈现的重要信息提供隐藏的替代文字,防止JS输出重要内容(如导航)。如果有SEO人员,剩下的就交给他们了,如果没有自己适当的承担。
第三:开发者或者是开发流程
你的网页是要交给开发的,开发根据产品的功能进行开发,包括一部分的前台脚本。你的网页是否方便开发人员加程序(表单验证,分页的数据等),这也是需要思考和做到的,还有特殊表现方式的处理,如鼠标划过事件相应,tab切换,下拉菜单,浮出层,拖拽等动态交互效果。特殊的字符处理(如特殊字符换行,防止长字符撑大容器的截字处理)。
面对产品需求的临时变更,版本迭代的变更,也要做到可以容易的应对和维护,开发模式和效率上需要思考代码的复用和多人协同开发。
第四:成本
流量和服务器是成本,你可以做到部分的降低这些成本,减少文件的字节,减少连接数和并发连接数。
页面制作和web标准
虽然《网站重构——designing with web standards》提到web标准涉及结构,表现,行为的分离,WAI(网站内容可访问性)可是大部分的读者和推广者还是更多的在结构和表现上面学习和实践着,我也在图上用关联线段标明了结构,表现与以上四点的一些关系,结构更多的是面向信息数据的,表现更多的是面向还原UI稿的,当然不是很准确,本身结构也是UI稿的一部分,可以说是将UI稿分成了结构和表现两个部分。
以上四个方面开看,这个岗位不是传统认为的那么简单和可替代性,从语言的角度要求必须熟练掌握两种语言html和css,以及当前的浏览器版本,浏览器类型和设备对这两种语言的兼容性。其次是性能优化的方法和SEO的知识,再次是开发效率的提升。如果有哪位开发或者UI想兼职它,我也不介意,可能您的能力的确够强。
而我期待的是这样一个岗位,web前台开发,网页制作和前台Javascript脚本开发。第一更有挑战性,第二时代的要求,富客户端的要求,前台脚本越来越重要,越来越复杂。第三,岗位更具不可替代性。
有不准确和遗漏的地方,欢迎您回复指正和补充。
本文链接:http://www.blueidea.com/tech/web/2007/5012.asp 
出处:蓝色理想
责任编辑:moby
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







