|
PS前端架构辅助v2.0.1版2007-11-14发布,欢迎各位前端架构师下载试用,欢迎反馈使用建议。
推出目的,可以快速生成HTML代码和CSS样式--选中一个选区,按下F2,代码立即生成图片也立即保存好了
相信Photoshop是“凡是称得上电脑高手”的人都会的图片处理软件,鸽子也特别喜欢画画(设计),这个软件也用得特溜,闭着眼都可以玩了。呵,于是也就想到为Photoshop增加新功能。记得去年工作的时候扩展了CorelDraw,发现功能还真实用。
升级日志:
升级时间2007-11-14,主要升级特性:
增加导出背景重复设置;
- 增加了(为减少请求次数)而使用一张图来切割生成各种小图标的CSS快捷方式;
- 增加了是否导出当前边框设置的复选框;
- 优化了UI界面;
注:安装或使用过程中遇到了问题,请向我发邮件,我的伊妹儿/MSN/QQ都是:www[at]xiaogezi.cn。
运行环境:
- Windows Vista,Windows XP sp2,Mac Os,
- Photoshop cs3+ (注意一定要是这个版本的,低于这个版本的运行报错),
- IE 6.0+;
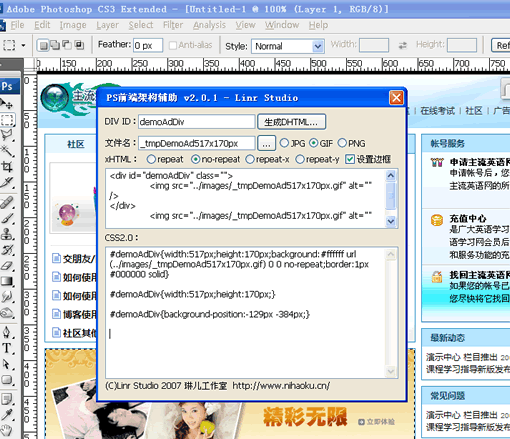
效果如图:

最新版下载地址:xExportv2.0.1.rar
安装方法:
把解压的:xExportv2.0.1.jsx 拷贝到 C:\Program Files\Adobe\Photoshop CS3\Presets\Scripts, 打开Photoshop CS3,“窗口”-> “动作”-> 打开“动作面板”,新建动作,设置快捷键为F2。在面板选项里选择“选择菜单项” -> “文件” -> “脚本” -> “xExportv2.0.1.jsx” (如果脚本列表里面没有,请选择“浏览”来选择)。
使用方法:
使用框选工具,选择要导出图片的部分,设置要保存图片的位置(默认是D:\),按下F2,轻松设置即可生成符合W3C标准的HTML代码,图片也保存好了。
操作案例:
http://www.esieo.com/demo/ 这个网页的HTML文档的代码就是精彩案例。
#target photoshop
app.bringToFront();
$.localize = true;
/*
程式名:扩展Photoshop之导出选区到图片并生成DIV+CSS(xhtml)代码;
Code By Linr Chen,My website http://www.nihaoku.cn/ http://www.xiaogezi.cn/
JavaScript File Name:xExport.jsx
*/
if (app.documents.length == 0)
{
var docRef = app.documents.add();
}
else
{
var docRef = app.activeDocument;
var obj = docRef.selection;
}
var okBtn = "确定";
var cleBtn = "取消";
var strTitle=" 图片到源代码 Image to HTML - Linr Studio";
var strButtonBrowse = localize("$$$/JavaScripts/ExportLayersToFiles/Browse=&Browse...");
var dlg;
/* 创建Win form 窗体 */
function createDlg(css,htm)
{
dlg = new Window("dialog",strTitle,[200,250,630,560],undefined);
dlg.orientation = 'column';
dlg.alignChildren = 'left';
dlg.toHTMLIDlbl = dlg.add( 'statictext', [10,12,55,30], 'DIV ID:', '');
dlg.toHTMLID = dlg.add( 'edittext', [56,10,220,30], '', {multiline:false, readonly:false} );
dlg.toHTMLbtn = dlg.add("button",[222,8,320,32],"生成DHTML...");
....
代码过长故省略,可以通过下载附件来查看
经典论坛讨论:
http://bbs.blueidea.com/thread-2809015-1-1.html
本文链接:http://www.blueidea.com/tech/web/2007/5070.asp 
出处:蓝色理想
责任编辑:moby
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







