|
3.样式层(Style)
1、全局、模块和页面级
a)土豆网的所有页面都应用了全局样式global.css(简写为_g.css),位于“/skin/g/_g.css”;该样式文件包含了包括主要布局、导航条、盒状模型、包装模型以及常用工具类;
b)所有位于一级导航以及类似风格的页面使用的是公众样式,位于“/skin/public/v.css”;所有内页管理使用的是内页样式,,位于“/skin/my/v.css”;
c)所有独立页面使用自己独有的样式文件,命名以页面功能或所在模块为基准;
d)页面样式的基本原则是:如果某一特定页面样式的代码超过整个文件的1/3,会被独立成为单个的样式文件。否则,通常会合并在其页面所在的模块中;
c)特别少量的样式,可以写在页面HEAH区域,或者写在HTML,并没有特别苛刻的要求,这是出于对当前项目效率的考量。
举一些例子:
-首页
/skin/g/_g.css(全局风格)
/skin/public/index.css(公众区域的首页风格)
-视频首页
/skin/g/_g.css(全局风格)
/skin/public/v.css(公众区域的模块风格)
-我的视频
/skin/g/_g.css(全局风格)
/skin/my/v.css(内页管理界面模块风格)
/skin/my/clips.css(我的视频页面级风格)
/skin/playlist/append.css(分享视频的Toolkit封装)
-视频播放页面
/skin/video/v.css(重点独立页面,特殊优化,合并了_g.css等样式)
2、抽象与实例、继承和重载
a)全站级别的继承和重载机制;
因为涉及全局的样式都被封装在Global.css里,如果在模块级或者页面级需要对该样式加以调整,办法是重写相关的类;
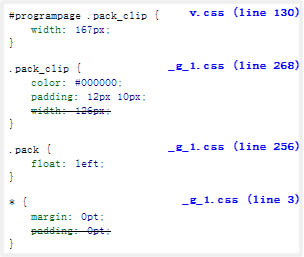
以下示例清晰地展示了一个视频包(Pack)在类的继承和重载的情况:

* 是一个全局样式,规定了所有边距的重置;
.pack 是一个抽象的包封装,该类记录了所有包的共性,其代码如下。空的类可能会在一些生僻的浏览器上造成意外的问题,但是通常不会,这里书写空类是为了保证在逻辑上的可阅读性。
.pack { float:left; }
.pack ul {}
.pack li {list-style:none;}
.pack b { font-weight:normal;color:#686868;font-size:11px;font-family:Arial; }
在.pack下,书写了所有包装模型的实力类:.pack_clip, .pack_user, .pack_album, .pack_list,等等;
以下是视频包和豆单包的例子:
.pack_clip {
padding:12px 10px;
color:#000;width:126px;
}
.pack_list {
padding:12px 3px;
color:#000;width:144px;
}
以上类的抽象和继承主要体现在对各自私有部分的派生。以实现代码的精简和复用性。
在一个HTML片段中,调用的方法是:首先应用抽象类或者父类,然后应用实力类或者子类,例如:
<div class="pack pack_user director"></div>
在这个例子中,director代表豆角,这个类可能书写在某个模块中,也可能在页面级的样式中,对前面的类进一步重写和修正;
修正的时候只需要书写需要被修改或者重置的语句就可以了。
在上面的示例中,因为页面的需要,模块级别的/skin/public/v.css重写了pack_clip的宽度:
#programpage .pack_clip{width:167px;}
当父类和抽象类被修改的时候,全站的所有Pack模型都会被修正,但是不影响到子类所做出的私有派生或者复写,也就不会影响某一个特殊页面的独立样式;
关于类、抽象和继承的方法很多,考虑到命名方法和选择符,会有大量不同的处理风格。然而最主要的思想都在各种面向对象的编程书籍中有详细的技巧和说明,这里就不复述了。
在土豆网的样式中,大量应用了类似的办法和技巧来处理可维护、可扩展和可复用性。
TIPS:
- 前端开发眼下最好的开发工具是Firebug,很好,很强大;
- 样式命名很重要,优先考虑以类(class)为基础,轻易不使用标识(ID),标识(ID)通常用于页面级样式所需要的元素,乃至一个细节上最终端的元素;
- 元素选择符也很重要,“.pack_clip ul li a img {}”有着很高的优先权,要慎用;
- 以上两点归纳起来说就是:尽量降低各种命名和选择符的优先权,越是全局和抽象优先权应该最低,在一个特定的微观元素部分,可以放心使用高优先权来复写;当出现三层甚至五层的集成和复写的时候,这就会显得相当重要,如果不能很好地重写,轻易不要使用important,而是想办法重构父类(的命名和选择符);
- 为了处理可扩展性,会稍微增加HTML结构的冗余性,然而从整体上来看,是值得的;
- 最终管理、处置和使用这些架构的是人。
4. 行为层(Behavior)
待续
本文链接:http://www.blueidea.com/tech/web/2008/5298.asp 
出处:蓝色理想
责任编辑:moby
上一页 土豆网前端概况 [4] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







