|
之前的一篇关于CSS的文章不太被很多人了解,结果好一段时间都在沉思关于CSS一块的文章应该怎么写,至今尚未得出一个让自己满意的答案。新的一年了,回首之前的日子;公司里面一大堆东西在忙差不多有一个月没有写过有关技术的文章,也很久没有关注过群里的事情(屏蔽了好几个)。这两天回到群里面看,发觉质量下降了;闲聊的人越来越多,谈论乱78糟事情的人也越来越多了。……看来是时候该写一点东西出来,鼓舞一下网站重构人员的士气和给大家树立一个明确的目标。
回到主题,关于WEB2.0的。对于这个名词应该对大家都不陌生。这几年的中国互联网闹得沸沸扬扬的,有人推崇,有人认为炒作。然而这些人都知道WEB2.0么?没错,我的矛头不单是指向各个互联网企业的C[X]O,还有那些若干想靠一篇评论出位的bloger。或者大家也会觉得我是这样的一个人,那我们一起先来看看我们现在所知道的WEB2.0的几点:
WEB2.0是一个并非以技术为主导的概念;
WEB2.0是以一系列网站做为代表的统称;
WEB2.0是以用户作为内容来源的;
WEB2.0是出自于2004年3月,在欧雷利媒体公司(O’Reilly Media Inc.)在线出版及研究的副总裁戴尔·多尔蒂(Dale Dougherty)之手。
这里要说说的就是从这里的提出人和公司。Dale Dougherty是最早提出API的人之一。对于这样的一个技术型的人说出了一个并非以技术作为主导的概念,单是这一点就可以认定这个是一个不可让人相信的骗局。记得EMU说过的这样的一句话:“一个有技术影响力的技术型的人,一旦从事的工作失去了技术影响力就是说已经没有了影响力。当没有了影响力他从事的任何工作都会失去信心,进而失效。”
另外的一方面来说,一系列的网站作为代表的统称。那是否按照那些网站的模式和架构就是叫做WEB2.0时代的网站呢?所以出现了这么多“找死的WEB2.0”。因为从一个终点描述去多向发展是根本不可能到达所谓的终点的。
第三点,很多所谓的内容为王,进而的还有以用户作为内容来源。那么我们的用户在哪里来?是不是就是说国内的除了Tencent、Taobao等这些有着大型用户群体的公司以外别的公司都没法进入WEB2.0?
大家可以看到就依耐 Tim O'Reilly 整理后的演讲一文《What is WEB2.0》(官方指定译文)当中,被国人传达后所注重的几点是那么的漏洞百出。也就正如页面界没有人不知道的一本书《网站重构》到了中国就变成了DIV+CSS。但是大家不知道有没有认真地读过这本书,里面有着 Jeffrey Zeldman 所说这样的一句话——“即大量的使用div标签作为结构元素,没有固定的标准和道理说不行,但事实上这是一种更高级的table滥用。”原文为“Well, if know anything about templates, you will know that you can use tables or <div> tags. Well, it's the same for nested templates. In other words, if you wanted to yank out the tables and replace them with <div> tags, you still can use nested templates and it will still work. There is no rule or technical reason that says you can't use <div> tags in templates or nested templates or library items.”(网络的出处)。所以真正阻碍我们的发展的并不是我们“拿来”的别人的书,而是那些鲁迅笔下的被无形的手掐着的鸭子。
然而本文并不是单存的像很多人一样只是说出他的问题而不去解决他,也就是我想让大家知道的WEB2.0的单手原则。按照Tim O'Reilly的演讲中后半段以及Dale Dougherty的意向我们可以将中间的所提到的技术合并同类项按照历史中出现的顺序归结为以下的5点(如RSS和XML合并到XHML一类等):
- API
- XHTML
- CSS
- AJAX
- SEO
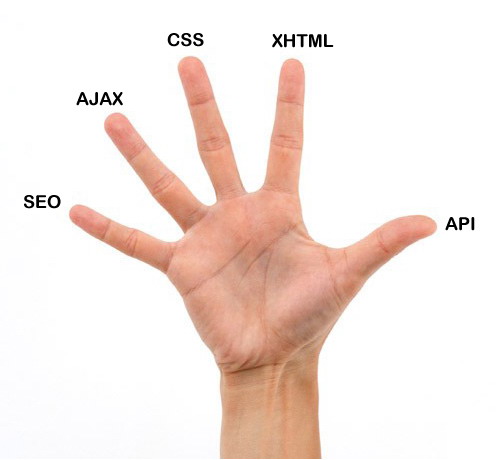
我们再将以上5个技术点按照我们手指的先后分别命名:

我们大家再将自己的一只手竖起来,正如你在物理课上面学“右手定律”和“左手定则”一样跟着我做一个试验:(当然前提是基于一个身体正常的人类)将任意一只手指单独的弯曲到贴近手心,看看其余的四只手指是否还能与手背成一直线并且舒适。大家是否发现了一些奇异的事情:单只手指弯曲的时候,只有拇指[API]才能完成指定动作。
我们看看这说明了什么:
当单项技术结合到落实的时候,只有单做API能完成任务。然而单做API在我们看来在互联网当中应当只有我们的用户,因为这些用户只会不断地开源自己的“接口”(这里先不讲技术上的API),不断地输出我们想要的资料和信息,同时我们的WEB2.0也是能单靠这一点可以先存活下来的,也就是我们常见的VC砸钱。在这样的WEB2.0时代,冒头的产品就已经很困难了;生存下去就更加的困难,而且在一种无期的持久战中折腾于一个存活阶段却不懂得使用这些技术手法去维持自己的生计,不会开源节流就是等同于自己找死。
举例一一的说明,比如尾指[SEO]也就是大家常见的垃圾站,没有什么技术技巧单存的作静态页面,被移动封杀以后多少垃圾站站长要被迫转型为服务器提供商。接着是无名指[AJAX],这里就想以饭否为例说一说,之前在群里和人打赌过一顿饭他们不能支撑过两年,除非转型。不看好他的原因是因为过多的使用服务器操作,无法将页面静态化,数据静态化;这里会有过多的流量消耗以及服务器吐页面的性能消耗。再谈到中指[CSS],过往的WEB1.0的对应形式是什么,针对一项业务开拓新的终端平台就需要重新的招收一批开发团队;而在WEB2.0的时代,我们只是需要用一个开发团队和一个出色的页面重构人员,通过页面当中CSS连接的media属性连接到“screen”、“handheld”、“TV”等去展现不同的表现,从而实现开源节流。
由此可见,在WEB2.0当中,要真正的立于不败之地就必须五个手指一同弯曲,就是五样技术一起抓。然后很多人会奇怪,SEO和AJAX两者技术而言其本身就是有所冲突的;那么他们两者怎么能一起的并存于WEB2.0的技术领域呢?我们看一看我们的手,无名指[AJAX]和尾指[SEO]相近,相连。而在我们的产品形式当中这样的状态就只有出现在我们的“Portal端”和“client端”。我们就应当针对用户访问最多(对于全站而言)的client端做AJAX,静态化模板、动态拉去数据,同时也能借助AJAX的不被搜索引擎收录性保护起用户未公开发布的、加密的以及点对点的信息以及内容;而另外的一方面我们应当在portal端进行页面文件的静态化,使得用户想要发布的信息更加容易的去被搜索引擎所收录增加网站以及用户的知名度和将信息凝聚。(这里说的是信息的本身而不是像当前很多所谓WEB2.0网站做的用户本身,当然这里存有若干的技术细节技巧。)而另外的一方面使用完善的XHMTL(当中包括语义化的页面文件和RSS)表现页面结构,和使用多向的CSS作为多平台终端的低成本扩展。最后使用多支持性的插件和标准化的API(这里指的就是技术上的API)去蚕食那些不属于你的互联网领地,就比如 饭否的插件(11个blog服务商)、以及 叽歪 的输入途径(9种)和 API 这一块个人觉得就做得非常的成功;相比起来当前的其它老大哥反倒表现出一种“吃老本”的味道,比如“搬家工具”失势的blogcn,输入途径失势的滔滔……等等。
这个定则放在我这里已经快一年了。一直本着看3做2说1的方式,然而这个3看了做了也快一年了;到现在才把他说出来皆因暂时心里面还没有看到一个更高的3。不过我相信“舍得”——有舍必有得,正如当初想通这些前也是经历着这样的没有3的阶段。但现在的状况是确实需要把他写出来的。大家也可以看到这里当中提到的五样技术都是我们网站重构人员的职责范围(是指网站重构而非页面重构和页面制作),所以我们应当有责任也有义务去把中国的WEB2.0做好。虽然我们只是技术成面,而真正的WEB2.0当然还有有其他层面的把握。不过本定则当中的一些实现细节技巧因为商业保密原则不能公开,希望大家原谅。
未经允许严禁转载
经典论坛讨论:
http://bbs.blueidea.com/thread-2821178-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5259.asp 
出处:twinsenliang.net
责任编辑:moby
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







