|
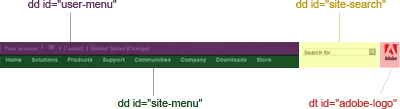
二、顶部导航区
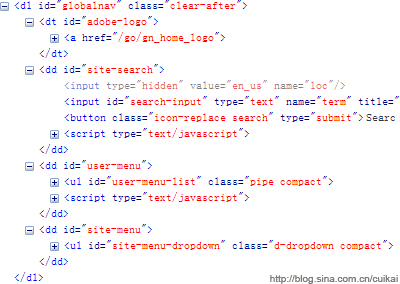
导航区域,Adobe用"dt"和"dd"分出了4个小块:

解析如下:

不太符合国内开发习惯的是,他们采用了从右向左的写法,先给出了最右侧LOGO区域的<dt id="adobe-logo">标签,然后是<dd id="site-search">搜索区域,最后才是上下并列的两个左侧导航区域。值得借鉴的是,Adobe在导航区的下拉菜单运用了"dl"内嵌套"ul"的方法来实现效果,在国内的网站中这种写法目前尚不多见。
HTML片段:

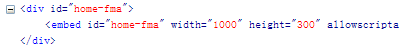
三、产品展示区
这个区块主要是通过FLASH来作为主要的表现形式

通过JS中FMARotator参数对背景层及对应产品FLASH路径的指定,来实现每刷新一次页面,更换一下产品展示区域的内容。
HTML片段:

出处:蓝色理想
责任编辑:bluehearts
上一页 Adobe前端开发——结构层概况 [1] 下一页 Adobe前端开发——结构层概况 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







