|
四、产品列表及相关信息块
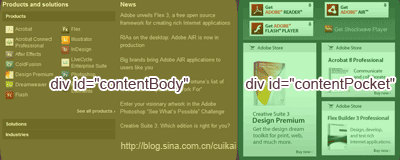
从直观上看,这是一个三列的布局:

但实际上Adobe只把这部分内容分成了两个大的块,<div id="contentBody">和<div id="contentPocket">
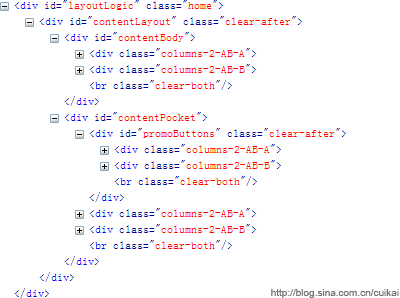
解析如下:

然后再用"columns-2-AB-A"和"columns-2-AB-B"这样的共用样式,分别切分出左右布局的结构,最后使用<br class="clear-both"/> 清除浮动,代码非常简洁。
HTML片段:

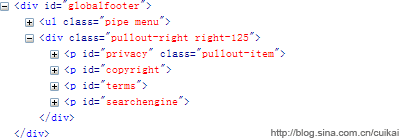
五、底部版权区
相比较上边的内容,这里的结构比较简单

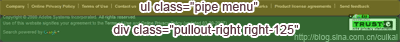
整体分成了上下两个块,上部的是站内的链接区域,下部的就是版权信息了

内部代码仍然采用了从右向左的写法。
HTML片段:

经典论坛交流:
http://bbs.blueidea.com/thread-2837683-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5502.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 Adobe前端开发——结构层概况 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







