|
加上背景
背景能给标题加上精巧的效果.只要加上背景色与一些留白,不需要用到图片我们就可以创造出清新的标题风格.举例来说:
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
color: #fff;
padding: 4px;
background-color: #696;
}
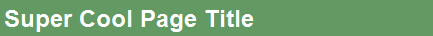
我们把标题中的文字变成白色,周围留出4像素的内补丁空间,同时把背景改成绿色.如图2-4那样,会有一条宽大的,颜色如同撞球桌的绿带贯穿整个页面,分割两个段落.

图2-4:设定了内补丁和背景色的标题示例
背景和边框
只要在标题下面加上一条细边框,再配上浅色背景,你就能不用一张图片的情况下做出三维的效果.
这份css与上面的十分类似,只改了几个颜色,在底部加上了2像素的边框
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
color: #666;
padding: 4px;
background-color: #ddd;
border-bottom: 2px solid #ccc;
}
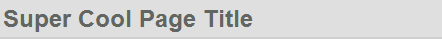
借着使用不同亮度的相同颜色,就能做出如图2-5般逼真的三维效果:

图2-5:设定背景和底边的标题
平铺背景
用上图片的话,就能发挥更多的创意了.就让我们用photoshop创建一个10X10的小图片,最上面是黑色的边框,然后下面是从上到下的灰色梯度(如图2-6):

图2-6 用Photoshop创建的小图片
我们可以用css把这个小图片放到我们的<h1>底部去:
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
color: #369;
padding-bottom: 14px;
background: url(10x10.gif) repeat-x bottom;
}
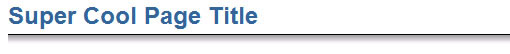
设定 repeat-x 使浏览器在平铺背景图的时候只在水平方向上排列(相对的repeat-y就是在垂直方向上排列),同时我们设定了将图片放置在标题的底部,并加上一些下部内补丁,以便调整图片和标图文字之间的距离(如图2-7)

图2-7:设定平铺背景的标题示例
方便替换的图标
我们也可以使用cssdebackground属性来设定放在文字左边的小图标以此来代替写死图片标签的方法,为标题加上装饰用的小图标.这个方法能使在未来的日子里改变网站显示效果的工作变得十分轻松—只需要替换那么一个css规则,就能同时改变整个网站的显示效果.
代码和上面的平铺背景大致相同:
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
color: #369;
padding-left: 30px;
background: url(icon.gif) no-repeat 0 50%;
}
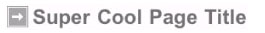
我们在文字的左边多留出一块空间以便防止我们想要的图标,然后设定no-repeat指定背景图片不进行平铺(如图2-8),同时我们希望图标的位置在据左边0像素,并且对起垂直中线.

图2-8:设定了图标的标题示例
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——标题 [3] 下一页 标记语言——标题 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







