|
上文:标记语言——引用
标准化设计解决方案 - 标记语言和样式手册
Web Standards Solutions The Markup and Style Handbook
Part 1: Get Down With Markup 从标记语法谈起
Chapter 5 表单
互动性一直是互联网的重点,让使用者与网站能够交换信息,彼此沟通.表单使我们能够有组织的,使用同一方式的从使用者那里收集资料,因此在设计网站时总是属于"任何状况都能拿来用"的那一类,举例来说,我们发现大概有10000种标记表单的不同方式.好吧,或许没有那么多,但是我们仍能思考几种状况,让使用者易于使用表单结构,同时也便于让网站所有者进行管理。
记表单的方法
方法A:使用表格
<form action="/path/to/script" method="post">
<table>
<tr>
<th>Name:</th>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<th>Email:</th>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<th> </th>
<td><input type="submit" value="submit" /></td>
</tr>
</table>
</form>
长久以来许多人都以表格来标记表单,由于使用频率很高的缘故,我们已经习惯于见到表单以这种方式进行排版:左列是向右对齐的文字说明,右列则是相左对齐的表单元素.使用单纯的两列表格,是完成易用表单排版的简单方法之一.
有些人认为不需要表格,也有其他人认为应该把表单视为表状资料.我们不打算支持任何一种说法,但是在某些情况下,使用表格时达成特定表单排版的最佳方法,特别是包含许多种不同元素的复杂表单(使用了单选框,下拉选框等等的表单).完全依赖CSS处理这种表单的排版可能会让人感到挫折,而且经常需要加上额外的<span>与<div>,会比表格耗上更多的标签.
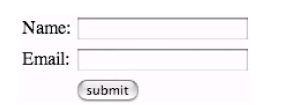
接着看图5-1,这是一般可视化浏览器显示方法A的效果:

图5-1:浏览器显示的方法A的效果
你会发现,使用表格可以把文字说明表单元素排列的十分整齐.然而,对这样简单的表单来说,或许我会避免选择使用表格,并且换用其他不需要使用这么多标签的方法.除非表单的视觉设计十分需要这种排版,否者未必需要使用表格.同时我们也要考虑几个易用性问题,在研究下面两个方法的时候,我们就会接触到这个部分.
方法B:不用表格,但挤在一起
<form action="/path/to/script" method="post">
<p>
Name: <input type="text" name="name" /><br />
Email: <input type="text" name="email" /><br />
<input type="submit" value="submit" />
</p>
</form>
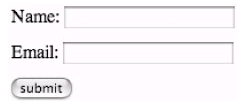
使用单一段落和几个<br />标签隔开所有元素是个可行方法,但视觉上可能会被描绘的有点挤.图5-2十一版浏览器的显示效果:

图5-2:浏览器显示方法B的效果
虽然我们不用表格就能完成排版,但是它看起来有点挤,有点丑.同时我们也遇上表单元素无法完美对齐的问题.
我们能够以CSS为<input>元素加上一个外补丁,以便减轻拥挤的感觉.像是这样:
input{
margin:6px 0;
}
前面这段为每个<input>元素的上下分别加上6像素的外补丁(包含了Name,Email的输入框,以及submit按钮),在元素之间加上额外的空间.就像图5-3一样:

图5-3.方法B在为input元素加上外补丁之后的效果
方法B本身没什么大问题,但是还能进行一些微调,以便把表单做得更好.方法C里头也运用了这些微调技巧,所以一起来看看吧.
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 标记语言——表单 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







