|
方法D:定义一个表单
<form action="/path/to/script" id="thisform" method="post">
<dl>
<dt><label for="name">Name:</label></dt>
<dd><input type="text" id"name" name="name" /></dd>
<dt><label for="email">Email:</label></dt>
<dd><input type="text" id="email" name="email" /></dd>
<dt><label for="remember">Remember this info?</label></dt>
<dd><input type="checkbox" id="remember" name="remember" /></dd>
<dt><input type="submit" value="submit" /></dt>
</dl>
</form>
最后讨论的表单排版方法,是以定义清单定义每一组说明文字与输入框.这是有点争议的方法.我们在定义清单的原始设计目的的边缘游走,不过这是在近期逐渐普及的方法,同时也只得本书一提.
本书稍后在第8章回深入讨论定义清单.事实上,它们能应用的范围远超过大多是设计师的认知:以<dl>排版表单就是个很棒的例子.
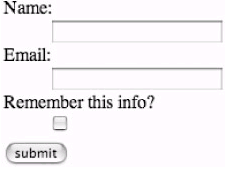
你应该发现了这个范围里面的每组表单说明文字都放在定义名词标签<dt>之内,随后跟着放在定义描述标签<dd>中的表单元素.这么做能将说明文字与表单元素对配起来,并且在不使用任何样式时以浏览器显示的效果见图5-6:

图5-6.以清单定义排版表单的显示效果
根据预设值,大多数可视化浏览器会把<dd>缩进显示在单独一行之内.太棒了,因为这样便不必使用任何多余的<p>或<br />标签了就能让不支持CSS的浏览器显示出容易使用的表单排版效果.
定义样式
最简单的样式修改,大概是去掉表单内<dd>元素的预设缩进:
form dd{
margin:0;
}
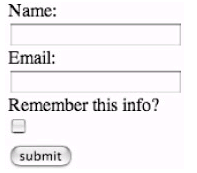
前面这一小段css会使方法D范例显示成图5-7:

图5-7. 去掉<dd>缩进效果的定义清单式表单排版
方法A的表格效果,也能借着浮动表单内的<dt>元素达成:
form dd {
margin: 0;
}
form dt {
float: left;
padding-right: 10px;
}
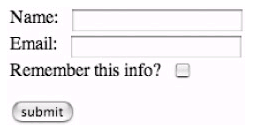
在把<dt>元素浮动到左边之后,包含在<dd>之内的表单元素就会排列到右侧,像是图5-8这样.你应该已经发现表单元素不会完美的对齐,但这至少说明了使用<dl>标签排版表单时,并不代表必须将每个元素都单独显示在一行里.

图5-8.浮动<dt>元件之后的表单排版
事实上,由于多了<dl><dt>和<dd>元素,再加上表单内原本就具备的<label>与<input>元素,因此在设计CSS时,你拥有更多可以指定样式的对象,而发挥的空间也变大了.
概要
看完四种标记同一个简单表单的不同方法,同时也讨论了彼此的优缺点,要注意的是,我们为方法C与方法D加上了易用性功能,当然也可以加到头两个方法上,在得到这些改进之后,这两个方法当然也会变得更棒.
这几个方法没有哪一个明显比其他方法要好,或者能当作"最佳解决方案".不过多知道几种方法很有价值.而你也以组合这四种方法,在你的项目里做出更棒的表单.
方法A:
以视觉效果来说,是个建立表单元素,说明文字的简介方式,在处理复杂,庞大的表单时尤其好用.
然而,为了这样单纯的表单使用表格,似乎太麻烦了.
方法B:
简单的标记法在文字浏览器,小屏幕设备上的显示效果不错.
以视觉效果来说,只用<br />会让排版变得太拥挤.
方法C:
简单的标记法在文字浏览器,小屏幕设备上显示效果不错.
允许说明文字,表单元素的长度变化,不会有对齐的问题.
包含重要的易用性功能(也能使用在先前的方法内).
方法D:
结构化标记法在文字浏览器,小屏幕设备上显示效果不错.
包含重要的易用性功能(也能应用在先前的方法内).
说明文字与表单元素能以CSS指定要放在同一行之内,或是分行摆放.
当你使用方法A或方法B的时候不必感到内疚,但是学会方法C的优点,并且把它应用到先前的例子里仍然不错.
方法C也有进步的空间,而我们也将在"技巧延伸"这个单元内看到几个我们能加上的额外功能.我们也会讨论一些简单的CSS样式.让我们把表单修饰得更吸引人.
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——表单 [2] 下一页 标记语言——表单 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







