|
方法C:朴素,更容易使用
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
我喜欢方法C的几个地方.首先,对于类似本示例的单纯表单来说,我发现把每个说明与表单元素放在单独的段落比较方便,不加上样式显示时,段落之间的预设距离应该足以让你轻松阅读内容.稍后我们还能以CSS为表单内包含的<p>标签设定间隔.
我们甚至更进一步,为表单设定了唯一的id="thisform".因此,刚才我提到的精确间隔大致上可以写成这样:
#thisform p{
margin:6px 0;
}
这代表将这个表单内的<p>标签的上下外补丁设定为6个像素,覆盖浏览器为一般段落选用的预设值.
方法C与前两种方法的另一个不同之处在于:尽管每个群组(说明和输入框)都放在<p>里头,我们仍以<br />把他们放在独立的一行.使用<br />分开每个元素,就能绕过文字长短不一,造成输入项无法完美对齐的问题.
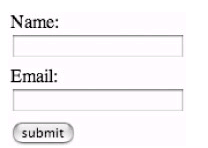
图5-4是一般浏览器显示方法C的效果,这边有使用先前为<p>标签设定的样式.

图5-4.浏览器显示方法C的效果,有对P标签使用CSS
除了方法C的视觉效果之外,最重要的优点:也就是提升易用性的部分.
<label>标签
使用<label>标签提升表单的易用性需要两个步骤,而方法C已经完成这两个步骤了.首先是以<label>将文字说明与相关的表单元素连接在一起,不管是文字输入框(text field),文字区块输入框(text area),单选框(radio),多选框(checkbox)等等都好.方法C在"Name:"与"Email:"标题上使用了<label>标签,把它们与输入资料的元素连接在一起.
第二步则是为<label>标签加上for属性,填上对应输入框的id.
举例来说.在方法C里面,以<label>标签把"Name:"包了起来,并且在for属性里填入与其后面的输入框id相同的值.
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
为什么要用<lable>?
或许听过其他人说你应该在表单内加上<label>标签.而最重要的问题在于为什么应该要用<label>标签.
建立label / ID的关联能让屏幕阅读器为每个表单元素读出正确的标签,而不收版面排列方法的影响,这是件好事.同时,<label>标签正是为了标记表单栏标签而生,使用这个标签的时候,我们就是在为每个元素说明意义,强化表单的结构.
在处理单选,多选框时使用<label>标签还有个额外的好处,那就是大多数浏览器在使用者点击<label>内文字时也会改变元素的值.这样能为输入元素造成更大的点击区域,让行动不便的使用者更容易填写表单(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
举例来说,如果为表单加上一个多选框,让使用者能够选择"记下这些信息",那么我们就能像这样的使用<label>标签了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借着以这种方式标记多选框,可以获得两个好处:屏幕阅读器能读出正确的说明文字(就像这个例子一样,文字出现在输入框之后也行),而且能切换多选框的范围变大了,现在切换范围除了多选框本身之外,文字部分也包含在内(大多数浏览器都支持).
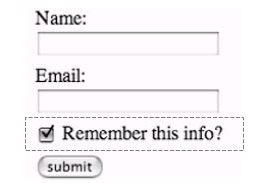
图5-5就是这个表单在浏览器中的显示效果.我们特别标示了加大之后的多选框切换范围:

图5-5.把文字包含在切换范围内的多选框
除了表单与段落之外,最后我还想展示另一个标记表单的方式,使用定义清单.
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——表单 [1] 下一页 标记语言——表单 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







