|
为表单加上样式
现在有了结构完善的表单,接着让我们研究一些能够用来自定显示效果的CSS技巧吧!
设定文字输入框的宽度:
处理表单元素需要技巧,因为它们的宽度,高度与浏览器种类有关.在表单示例中,我们没有指定文字输入框的宽度,让浏览器自动使用预设值,一般来说,设计者或许会以size属性为<input>元素指定宽度,像这样:
<input type="text" id="name" name="name" tabindex="1" size="20" />
把大小指定为20代表将文字输入框的宽度设置为20字元(而不是像素).根据浏览器的预设表单字体,实际的输入框像素宽度可能会有差异.这使得精确指定表单排版变得有点困难.
如果需要的话,我们能借着CSS以像素为单位控制输入框(以及其他表单元素)的宽度.举例来说,让我们把示例表单中的所有<input>元素宽度设定成200像素,我们会利用为表单指定id属性,在这个示例中是thisform.
#thisform input {
width: 200px;
}
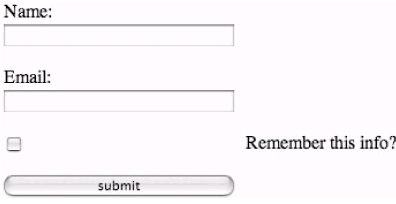
这时,所有在#thisform内的<input>元素都会变成200像素宽.图5-9是可视化浏览器的显示效果.

图5-9 把所有<input>元件宽度设置成200像素之后的效果
哦喔~多选框和submit按钮也是<input>元素,因此得到了相同的设定值,让我们改以id指定Name和Email输入框,而不是一次设定所有的<input>元素的宽度:
#name, #email {
width: 200px;
}
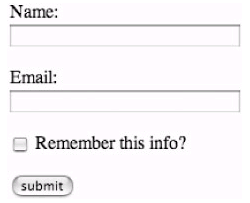
图5-10是以浏览器检查修正后成果的效果,这时只有两个文字输入框是200像素宽的了.

图5-10.只有文字输入框是200像素宽的效果
使用<label>自定字体:
我们有几种不同的方法能够调整表单内文字的大小,字体与色彩,我们再度奉行"利用你使用的标签"哲学,直接以<label>元素为文字设定样式.
我喜欢以<label>元素指定文字样式,主要是因为,在不少情况下,我们都会希望为说明文字指定独特的样式,使它们容易与表单内可能出现的其他文字区分开来,举例来说,我们可以为表单内的所有段落标签制定独特的样式:
#thisform p {
font-family: Verdana, sans-serif;
font-size: 12px;
font-weight: bold;
color: #66000;
}
这会使表单内的所有段落文字使用粗糙,酒红色的Verdana 12像素大小的字体.但是同样的结果也能借着为表单内的<label>元素指定相同样式来达成,像这样:
#thisform label {
font-family: Verdana, sans-serif;
font-size: 12px;
font-weight: bold;
color: #66000;
}
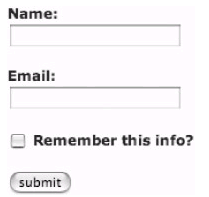
这个样式的显示效果见图5-11.

图5-11.为label指定样式的效果
为什么我比较喜欢这个方法?假设除了说明文字之外,表单还有其他放在<p>当中的指示或文字内容.那么在前一种方法内,这些文字就会使用和<p>相同的样式设定了.
也能先为表单中的所有文字制定一种样式,接着再为<label>特别指定样式,以便做出独特的表单元素显示效果.
使用的CSS大概类似这样:
#thisform {
font-family: Georgia, serif;
font-size: 12px;
color: #999;
}
#thisform label {
font-family: Verdana, sans-serif;
font-weight: bold;
color: #660000;
}
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——表单 [4] 下一页 标记语言——表单 [6]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







