|
结果
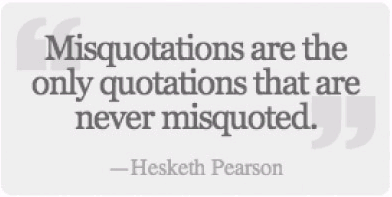
图4-2是典型的现代浏览器所能看到的结果,圆角外边框十分完整,两个引号则漂亮的藏在文字后方.这个方法最棒的地方是整个外框可以扩大,代表你能放进去任何长度的引用内容,外框会配合引言长度自动放大或缩小(自适应),而且引号与圆角都会停留在适当的位置.这也代表视力不佳的使用者方法字体时,引用于外框的设计不会被破坏.

图 4-2,使用三个背景图与文字的引用样式示例.
强调特殊文字
我为Fast Company额外加上的引用样式之一是在引用范围内使用<strong>标签来强调特定重点文字的效果.这能进一步模仿杂志上使用的排版风格.
借着使用<strong>,我们能确保大多数不支持样式或是非可视化浏览器仍然可以得到粗体或强调的效果(在这个例子中很合理),同时我又能以CSS特别指定改用深色显示<blockquote>范围内的<strong>标签.
标记源代码内容需要略作修改,以<strong>标示几个选定的单字.
<blockquote cite="http://www.somesite.com/path/to/page.html">
<p id="quote"><strong>Misquotations</strong> are the only quotations
that are <strong>never</strong> misquoted.</p>
<p id="author">—Hesketh Pearson</p>
</blockquote>
然后这段是需要加上的额外css规则的内容:
#quote strong {
color: #000;
font-weight: normal;
}
此时,任何出现在引用范围之内的<strong>就会变成黑色(不能更黑了),另外由于引用的其他部分使用了一般的font-weight,因此我们以normal取代<strong>预设的粗体样式.
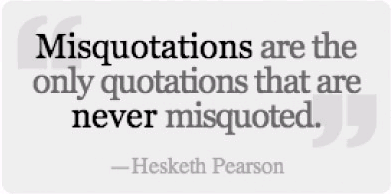
使用<strong>标签的结果可以在图4-3里看到,我们强调了"Misquotation"和"never"这两个字.

图4-3 以<strong>强调特定单字的<blockquote>样式
这回退化到什么程度?
我们知道CSS与几张背景图能把引用美化到什么程度了,但是在不支持CSS的浏览器或设备上会变成什么样呢?这个方法的显示效果会退化到什么程度呢?
恩,幸好我们以原始设计用途使用了<blockquote>元素,因此不支持样式的浏览器,电话,PDA以及屏幕阅读器都能正确的处理他的内容.举例来说,图4-4就是这个页面去掉CSS之后的样子.我在引用前后加上了虚构的文字,以便让你看到完整的效果.

图4-4. 图4-3去掉CSS之后的样子
结论
在仔细研究过几种标识引用的不同方法之后,我们很容易就能找到处理问题的正确工具,也就是<blockquote>,单纯为了缩进文字而使用<blockquote>的时代已经过去了,我们现在用它来标记长引用.
一旦完成了结构,就能轻易为<blockquote>加上样式,使他们区别于一般内容之外,同时仍能让不支持CSS的浏览器或其他设备正常解析内容
下文:Chapter 5 表单
经典论坛交流:
http://bbs.blueidea.com/thread-2823288-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5730.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——引用 [4] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







