|
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
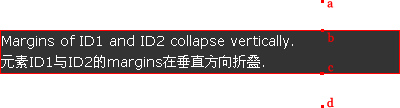
但用浏览器打开html文件, 却得到 Example4 的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即Fig. 3中be的距离.
看得是不是有点迷糊, 折叠问题难度比较大, 它也曾是困扰我多时的难题, 加之本人的叙述说明能力不足, 更加大了大家学习的难度, 在此Jorux深表歉意.
为检验大家学习折叠问题的效果, 给读者留下一个问题:
html文件代码为(请将css地址改为你的css文件存放地址):
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html>
<head>
<title>My first homepage</title>
<link rel=”stylesheet” href=”….css” type=”text/css” media=”screen” />
</head>
<body>
<h1 id=”title”>
A title</h1>
<div id=”content”>
Some text here </div>
</body>
</html>
外联css文件代码为:
*{
padding:0;
margin:0;
}
body {
font: 14px/1.5 Georgia, serif;
}
h1#title {
float: right;
width: 50%;
font: 14px/1.5 Georgia, serif;
margin-top: 0;
background-color: #F00;
color: #fff;
}
div#content {
background-color: #333;
color: #FFF;
margin-top: 30px;
border: 1px solid #333;
}
请将此代码存为css文件, 并与以上html文件关联, 得到如 Example5 的效果, 请分别用IE与Firefox浏览, 效果不尽相同, IE下的效果是我们想要的, 但用Firefox浏览却发现元素h1嵌入到元素div中, 你能解决这个Firefox不能正常显示的问题吗? 如果可以, 能和刚刚学过的折叠现象联系起来吗? 请在留言给出你的答案! (Jorux的解释会在留言中或是下篇文章中给出) [END]
注: 该问题有一定难度, 请读者量力而行!
至此, 《If you love css …》的属性篇全部结束, 下篇将进入《布局篇》.
本文链接:http://www.blueidea.com/tech/web/2008/6026.asp 
出处:Jorux Notebook
责任编辑:moby
上一页 css基础教程属性篇之四 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







