|
上文:Chapter 12 CSS布局
标准化设计解决方案 - 标记语言和样式手册
Web Standards Solutions The Markup and Style Handbook
Part 2: Simplebits Of Style 简短精悍的样式
Chapter 13 为文字指定样式
我想以一章的篇幅来讨论用CSS设定文字样式的做法是个好点子.一般处理文字内容大概是应用CSS最多的地方,就算对没有完全遵守标准的网站来说也是一样.去掉网页中反复出现的<font>标签曾经是(现在也是)十分吸引设计者的事情,而且不难看出以CSS控制文字排印的巨大优势,也就是进一步分离内容和展示方式.
从先前的很多例子我们知道了CSS能处理许多情况,而设定文字样式就算对最基本的网页来说也是加上设计元素最简单的方法.同时,以CSS为文字加上样式也能让我们避免在页面内加上不必要的图片.
在这一章里,我们将看到CSS如何把一段乏味普通的文字带到另一个高度(以新色彩,大小和字体).
如何让超文本看起来更酷?
指定文字样式是CSS最擅长的工作之一,就算是面对略嫌老旧,不完整支持CSS进阶功能的浏览器也是一样.在过去,设计者与开发者或许会想在设计文字达到大小,粗体之外的效果时,制作出以今日标准来看无法忍受并且难以使用的网页(曾经看过文字大多以图片表现的网页吗?但你又恰巧在使用文字浏览器的时候...)
为了提供你一些使用图片之外的替代方法同时能回答上面这个问题,在这章中,会用一段尚未设定样式的文字作为开头,逐渐为它加上各种CSS规则,使它成为引人注目的设计.
不断改变的Times
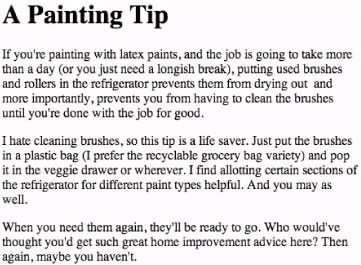
开始先以浏览器的预设字体看一段即将处理的文字.以我的情形来说,预设字体是16像素的Times.并在Mac OS X上面使用Safari浏览器,因为这样,所以看到的文字会是以反锯齿方式描绘的,如果是使用Windows XP并启动了ClearType的话,也能看到类似的效果.
Times(或者是变体 Times New Roman)是许多浏览器的预设字体,然而,这很容易被使用者改成他们自己喜欢的字体,因此你当然不能依赖这个预设值.
图13-1显示了我们在本章里使用的尚未加上样式的文字内容:一个以<h1>标记的简单标题,跟这是三段家居装潢的技巧说明.

图13-1 浏览器显示标题,文字的预设效果
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 标记语言——为文字指定样式 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







