|
名称内含空格的字体
如果像指定名称内含空白的字体(比如说Lucida Grande),就必须以引号包住整个字体名称.
在下面的例子中,将把Lucida Grande(有名的Macintosh字体)选为希望使用的字体,并且指定Trebuchet MS(有名的Windows字体)作为第二候补,再加上一个通吃的sans-serif.在前面两种字体都没有安装的情况下,取用预设的sans-serif字体.
body {
font-family: "Lucida Grande", "Trebuchet MS", sans-serif;
line-height: 1.5em;
}
字距调整(又称作字母间隔)
字距调整是个在印刷界描述文字间隔的名词.与其同义的CSS属性是letter-spacing.接着,让我们为<h1>标签使用letter-spacing属性,为示例的标题加点料.
在为<h1>标签应用letter-spacing之后,就能使标题更引人注目,而不必打开图片编辑器开始制作图片文字.
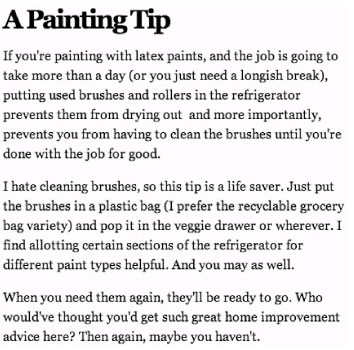
首先,让我们为letter-spacing属性加上负数值把标题的文字紧缩:
h1 {
letter-spacing: -2px;
}
修改成果在图13-4里能看到.

图13-4 为<h1>加上负数值得letter-spacing
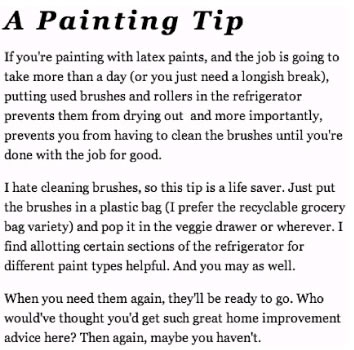
或者尝试加上正数的letter-spacing并同时用font-style属性把标题改为斜体:
h1 {
letter-spacing: 4px;
font-style: italic;
}
图13-5是依照上述修改过后的效果,单就文字来讲变得十分引人注目了,不是吗?不使文字间距变动的太夸张是个明智之举,因为这样反而很容易使文字变得难以阅读,一旦内容难以阅读,还有谁会在意它吸不吸引人呢?你说是吧!

图13-5 使用正数letter-spacing值,并且应用斜体
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——为文字指定样式 [2] 下一页 标记语言——为文字指定样式 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







