|
在原来的宽高自适应的九宫格基础上做了一些优化,把八个背景图请求改为一个,以降低网络成本。其实这也只是一些简单的小技巧,在切图方面会比较严紧有1px的不对称就会出问题,请留意下面例子的切割分析。
DEMO:module.html
RAR:module.zip
制作说明:
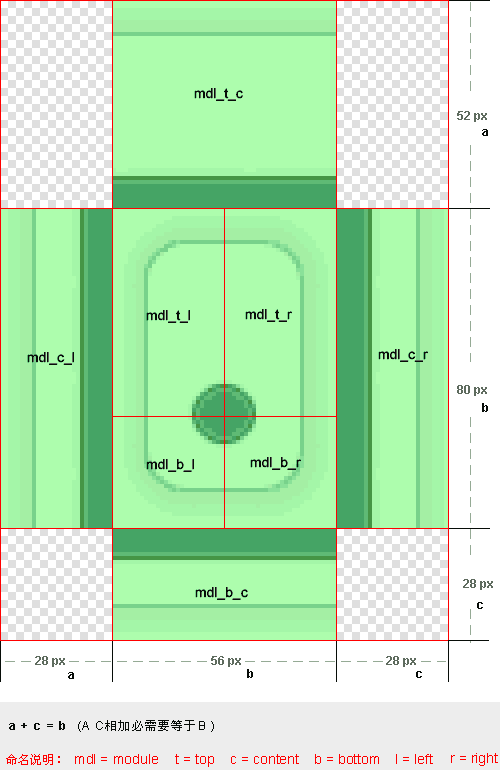
图片切割分析

重点在于使用局部透明的背景图,以及为每个自适应延伸的XHTML部分多添加一个<SPAN>标签读取背景,以错位的形式补上左右或上下的延伸背景。为解决IE未能高度100%问题,左右延伸高度写了3000px绝对值单位(根据需求调整)。
缺点:
背景图片必需透明所以不能使用JPG格式图片。(但愿有强人能解决这问题)
经典论坛讨论:
http://bbs.blueidea.com/thread-2880727-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/6127.asp 
出处:蓝色理想
责任编辑:bluehearts
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







