|
原文:
http://www.noupe.com/css/using-javascript-to-fix-12-common-browser-headaches.html
我们提倡无论何时都尽可能地使用CSS,这样我们更容易取得成功.现在浏览器对CSS的支持已经非常好,肯定足以让你用来控制你的网页布局与排版.但,即使如此,还是有某些页面元素会在不同的浏览器下表现也不一样.
如果你不了解其中的原由,请不用担心,深入一下CSS的规则并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 这个文章.
如果上面那篇文章对你毫无帮助,你可以使用下面12个javascript解决方案的其中之一去修复你的问题,并使你的页面看起来跨所有浏览器!
在本文中,我们将为你在web应用开发中遇到的最常见的CSS问题提供12个javascript解决方案.
你也许会对其它的CSS相关文章感兴趣.
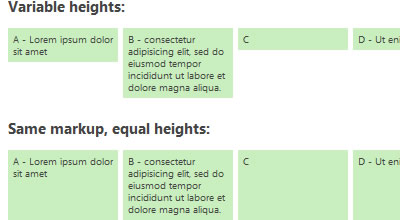
1. 设置等高

自从我们抛弃以表格为基础的布局方式,创建视觉上等高的列或内容块就成为了一个挑战.
1.1 使用jquery设置等高
jQuery有个插件可以设置同一个容器内的所有盒子模型的高度相等,而且还可以创建非常简洁的网格--当然,额外的性能开销也是微乎其微的.从可用性与性能的角度来看,使用一个简单的javascript代替会更适合: equalHeights() 这个函数检测同一个容器中所有兄弟节点元素的高度,然后设置每个元素的最小高度为这些元素中高度值最大的那个.
如何运作
equalHeights() 循环指定元素的顶层子节点,并设置它们的最小高度值为最高的节点的高度值.
1.2 使用jQuery设置等高列
另一个设置等高的jQuery插件
$("#col1, #col2").equalizeCols();
上面代码设置#col1, #col2列等高
$("#col1, #col2").equalizeCols("p,p");
上面代码会设置#col1,#col2等高,并把增加额外空间的元素添加到#col1和#col2下的p元素中去.
出处:译言
责任编辑:bluehearts
上一页 下一页 用javascript修复浏览器中头痛问题 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







