|
6. 水平或垂直居中元素
你以前也许遇到过这个问题:水平或垂直居中页面元素. 在CSS中垂直居中是非常困难的, 特别是你想支持所有主流浏览器的情况下.非常幸运,现在已经有了解决方案,其中一个方式就是从高度与宽度中取得元素左边与顶部页边距值再除以2,得到的便 是要居中元素的margin-left与margin-top.(这句话理解不知道有没有问题)

6.1 居中页面元素插件
这个插件可以居中页面的任何元素,使用了水平与垂直上减去页边距的办法.
$("element").center(); //vertical and horizontal$("element").center({ horizontal: false // only vertical});
6.2 我如何垂直居中页面元素?
在这个视频教程中,Jeffrey Jordan Way会向你展示如何利用CSS与jQuery组合的威力,在浏览器垂直居中图片.
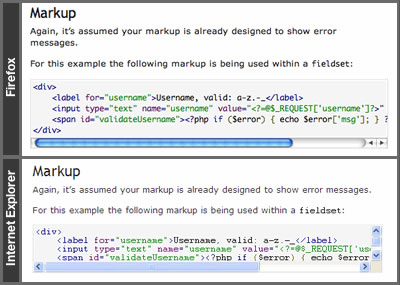
7. 在IE中显示Q标签
表现引号应该使用Q标签而不是blockquote标签.然而,windows下的IE不支持这个标签,因此,很多开发都不使用Q标签.
7.1QinIE
当你把这段脚本引入到你的网页文档头部,它就可以自动地把页面中的Q标签替换成引号(包括对应的结束引号). 如果将来IE支持Q标签,你可能要修改它,加上浏览器版本的判断.
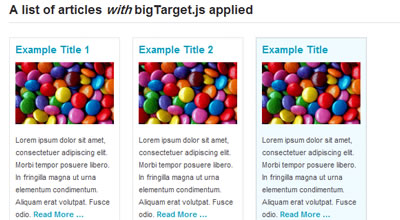
8. 增大点击目标的范围以获得更直接的切换

对厌烦的‘Read More…’说再见,使你整个内容块都可以点击进入目标链接!
9. Lazy loader
这是一个jQuery插件. 它可以使(内容较长的)页面的图片延迟加载.在viewport(页面的可见部分)之外的图片不会被加载,直到用户拖动滚动条到它们的时候.这与 图片预载 是截然相反的.
10. bgiframe
这个jQuery插件可以轻松解决IE z-index的问题.

11. ieFixButtons
这个jQuery插件可以修复button元素在IE6 与IE7下的怪异行为.
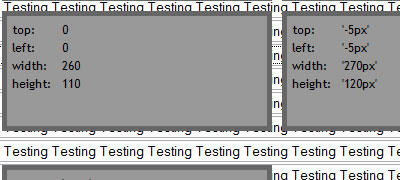
12. Fix Overflow
这个插件修复IE下的水平溢出问题.特别地,IE会自动为溢出的元素添加滚动条,如果元素只有一行,那这个滚动条就会覆盖在元素的上面.这个插件通过调整元素的填充来修复这个问题.

本文链接:http://www.blueidea.com/tech/web/2008/6253.asp 
出处:译言
责任编辑:bluehearts
上一页 用javascript修复浏览器中头痛问题 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







