|
第三步:把左边栏放在左边
现在我们要干的是怎么样让这三栏在一行,中间的容器已经完全符合我们的要求了,我们只需要关注剩下的两个,先从左边的开始。
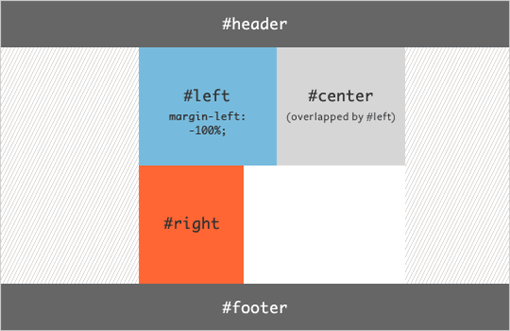
需要两步让左边栏在左边.第一步:让他以100%的负margin(margin-left: -100%;)穿过中间的层,记住一定要用100%,因为中间的层的宽度是100%.
#left {
width: 200px; /* LC width */
margin-left: -100%;
}
现在左边栏和中间栏重合,左边重合,右边栏浮动过来(虽然还是掉下去了),现在的结果变成了下面的样子:

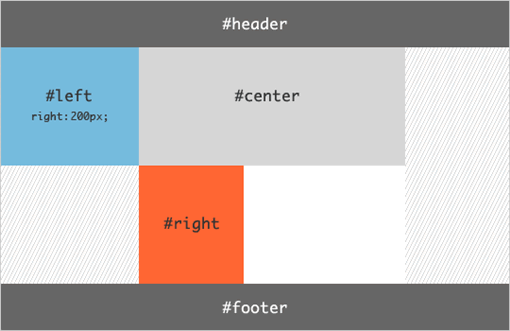
第二步:现在要把左边栏拉到正确的位置,我们使用相对定位来抵消左边栏的宽度
#container .columns {
float: left;
position: relative;
}
#left {
width: 200px; /* LC width */
margin-left: -100%;
right: 200px; /* LC width */
}
因为设置了right: 200px;所以左边栏被中心层的右边推远了200px,刚好到了左边。(The right property pushes it 200px away from the right edge; that is, to the left.)现在左边栏刚好完美的到了他应该到的位置

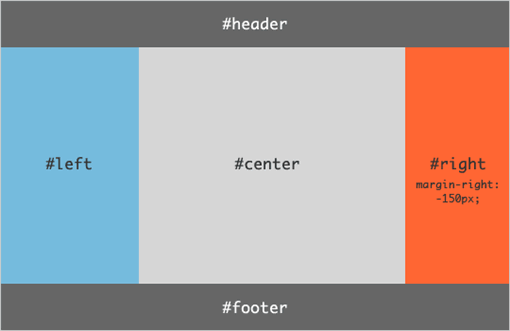
第四步:把右边栏放到右边
剩下的事就是把右边栏放在右边,需要把他拉出容器放在容器的padding上,我们依然利用负边距。
#right {
width: 150px; /* RC width */
margin-right: -150px; /* RC width */
}
现在所有的东西都在他该在的位置上了,没有谁”掉队”,呵呵。

出处:Alipay UED
责任编辑:moby
上一页 寻找圣杯 [3] 下一页 寻找圣杯 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







