|
setTimeout(func,time)
setTimeout是window对象的一个方法,所以如果要是看到这么写window.setTimeout你不要感到奇怪,我们平时一般都省略了window。
setTimeout方法接受两个参数:
func - 在指定时间间隔内要执行的函数;
time - 执行函数的时间间隔(以毫秒为单位,1000毫秒等于1秒)
我一开始没有解释setTimeout的功能,而是先说了两个参数的意思,我想大家看了后就会有所了解,setTimeout的功能就是:设置定时器,在一段时间之后执行指定的代码。
不如本例中的:
setTimeout(anim, o.speed);
也许你有看过类似的写法:
function dosomething(){
// do something
}
setTimeOout('dosomething',1000);
个人建议不要这么写,是这样的代码的可读性太差,虽然也可以正常执行。相信你看到的类似的代码也是很久前的东西了。如果你还在新买的某本书中看到这样的写法,我想你可能很不幸买了本烂书。现在一般我们都这么做:
function whatWeDoNow(){
var str = 'this is what we do now';
if(doalert) {
clearTimeout(doalert)
}
var doalert = setTimeout(function(){
alert(str);
},1000);
}
而且不知道你发现没有,这么写还有一个好处,你的function还可以接受其他的参数,比如这里我们可以接受whatWeDoNow()函数中的局部变量。如果你再结合闭包的使用,好处会更显而易见。
刚才说的一点应该说是一个不好的使用setTimeout的习惯。呵呵,接下来我还要说的一个更不好的使用习惯就是只使用setTimeout()方法,而不使用clearTimeout()方法。
clearTimeout(itimeoutid)
clearTimeout()方法的功能是停止定时器,大家看上面的代码:
clearTimeout(o.scrollTimer);
Timer(定时器),够直接吧。那么为什么要停止定时器?什么时候停止呢?
为什么要停,我想用个反问:能一直不停吗,你的机器受得了吗?这里我想应该说说我们使用setTimeout的目的,我们通常使用它来实现像本例这样的动画效果。需要在很短的时间内连续不断的执行定时器,当然它是要占资源的啊。想想,只是不断的创建,而且往往我们做的处理,在1秒中内会执行很多次函数,一两次还好,上百上千次,而且一个复杂些的动画,执行很短的时间内几万次也不是没有可能事情。你想想,如果我们不在每执行完一次后,销毁它。要是再加上定时器执行的函数又是个比较NB点的运算,你的宝贵的系统资源...,呵呵!
所以应该向我给的例子中那样,记得在每次执行了定时器后停止(销毁,释放资源)它。
function whatWeDoNow(){
var str = 'this is what we do now';
if(doalert) {
clearTimeout(doalert); // clear
}
var doalert = setTimeout(function(){
alert(str);
},1000);
}
if (o.scrollTimer) {
clearTimeout(o.scrollTimer); // clear
}
呵呵,其实销毁的方法很简单,就是在每次创建定时器前,判断是否已经创建了订时器,就像特效例子中的
if (o.scrollTimer) {
clearTimeout(o.scrollTimer); // clear
}
....
....
if (o.scrollHeight % s_area.offsetHeight == 0) {
o.scrollTimer = setTimeout(anim, o.speed);
}
else {
o.scrollTimer = setTimeout(anim, 10);
}
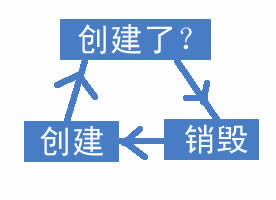
逻辑就是:

是不是一个很流畅的循环?现在大家应该知道了,为什么要clearTimeout和何时clearTimeout了吗?
出处:蓝色理想
责任编辑:moby
上一页 不间断滚动图片Javascript特效讲解 [1] 下一页 不间断滚动图片Javascript特效讲解 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







