|
第三种:图片圆角框
收录理由:兼容性强,可以表现很复杂的圆角效果。

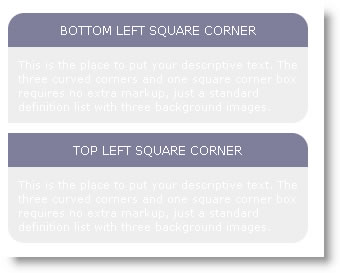
图三
特点:
- 使用四个圆角图形(或一个圆图片)。
- 兼容性:通杀所有浏览器。
- 这是最常用的圆角框做法。
- 因为采用图片来表现,所以其圆角是超级平滑,无任何锯齿现象。
- 表现丰富,适用于各种对图片表现要求较高的圆角框。
缺点:
- 构造这个圆角也需要加入四个标签来装四张角图片,结构也有冗余。
- 重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,则要重新制作一套圆角图片。
- 如果对结构的冗余没有特别的需求,这就是超级圆滑圆角框的解决方案了。
实现原理:
利用九宫格原理,在一个容器的四个角加入绝对定位(或相对定位)的四张圆角图片。
实例演示:http://www.cssplay.co.uk/boxes/three_cornered.html
第四种:利用VML绘制圆角(ie only)
收录理由:无图片,平滑,可加阴影边框

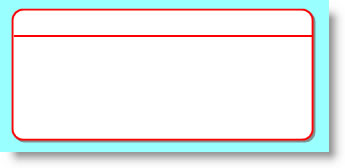
图四
特点:
- 不用任何图形。
- 兼容性:只能在IE中使用
- 圆角半径随意调整
- 重用性强:多个圆角任意调用。
- 圆角颜色随意设置。
- 结构无冗余。
- 圆角平滑无锯齿。
缺点:
- 除了兼容性 有问题外,其它方面的表现都不错。
- 不能在圆弧中表现丰富的有渐变的图片,因为圆弧外框是透明的。
实现原理:使用IE专用的VML来画出圆角。
<v:roundrect
id="roundbox"
class="circle"
strokecolor="red"
strokeweight="2px"
arcsize="0.08">
</ v:roundrect >
注意加入引用空间:
<html xmlns:v xmlns="http://www.w3.org/1999/xhtml">
这是兼容的用法,
xmlns:v一不能少,否则。。。
样式表中加入这一句话:
v":*{behavior:url(#default#VML);display:inline-block;}
Arcsize为半径
Strokeweight为边框线宽度
Strokecolor为边框线的颜色
实例演示:(请在IE系列浏览器下查看本实例)
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
出处:蓝色理想
责任编辑:bluehearts
上一页 超圆滑圆角框的半完美解决方案 [1] 下一页 超圆滑圆角框的半完美解决方案 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







