|
第五种:利用私有属性绘制圆角(FF3 only)
收录理由:平滑无锯齿

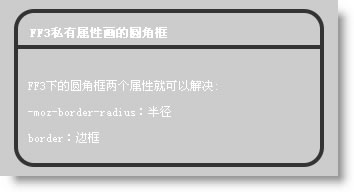
图五
特点:
-
不用任何图形。
-
兼容性:只能在FF3中使用,其它浏览器不受支持。
-
圆角半径随意调整
-
重用性强:多个圆角任意调用,只需要样式表设置就可以。
-
圆角颜色随意设置。
-
结构无冗余。
-
圆角平滑无锯齿。
缺点:
-
除了兼容性 有问题外,其它方面的表现都不错,这种方式应该是最完美的方式,可惜目前只有FF3能支持这个属性,以后CSS3后会支持这个属性,不过这不知道要等到多少年以后。
-
同第五种圆角一样,在处理圆弧内的图片背景时显得有些有心无力。
实现原理:
使用FF3专用的私有属性来画出圆角。
只用两种属性就能体现圆滑的圆角框
-moz-border-radius:10px;/*圆角半径*/
Border:5px red solid;/*边框大小*/
实例演示:(请在FF3浏览器下观看,其它浏览器不支持)
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
第六种:无图片脚本圆角框(js半完美解决方案)
这种方案目前应该是比较完美的方案了。

图六
特点:
-
不用任何图形。
-
兼容性:通杀所有浏览器
-
圆角半径随意调整
-
重用性强:多个圆角任意调用。
-
颜色随意设置,并且可以使用复杂的图片做为背景,表现丰富。
-
结构无冗余,只需要在容器上定义一个class或ID就可以将这个div变成圆角。
-
圆角平滑。
缺点:
-
客户端禁用JS时就无圆角,不过在目前情势下,这种情况应该不会成为太大的问题。
实例演示:http://www.curvycorners.net/examples.php(有三个演示例子)
结语:
目前的css因为不能为一个容器中定义多张背景图片,造成了为了这种圆角效果而加入冗余标签。听说CSS3会引入这一属性,可能到哪时,就是圆角框统一的时候了。另外也听说在CSS3中有意向加入像FF3私有属性(-moz-border-radius)的方法,这也可以完美地解决这个问题。但在目前的情势下,可能也只有用上面的这些方法来过渡了,强烈期待CSS3的到来。
总而言之:要实现绝对的完美圆角框在目前的形势下基本上是不可能的,所以取名为“半完美解决方案”。
经典论坛交流:
http://bbs.blueidea.com/thread-2914994-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6488.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 超圆滑圆角框的半完美解决方案 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







