|
这里有完整的例子:
在浏览器中查看 Demo
查看原始 CSS
查看解析后的 CSS
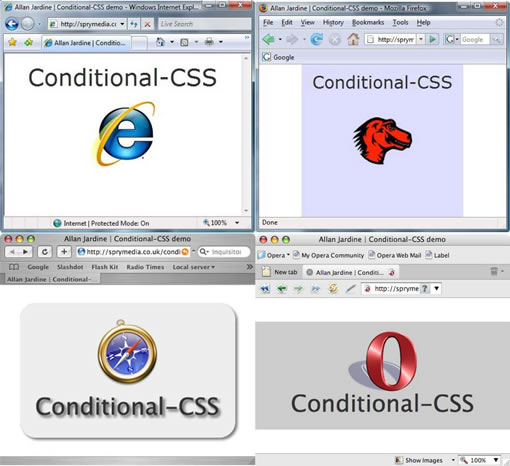
下面的图片展示了此页面在 IE7,Safari 3,Firefox 2 和 Opera 9 中的显示效果。

注意这个例子不适合部署在实际生产环境中,因为你只想在各浏览器总保持一致的布局,而条件 CSS 只是用来修正 CSS 显示 bug。但是这个例子确实给出了一个好的例子用来说明不同的 CSS 怎样定位不同的浏览器。
更多的信息,定位浏览器群组和更复杂的条件表达式的详细讨论在高级页面。
糖伴西红柿说:
Conditional-CSS,翻译成条件 CSS,还值得商榷,至少我们几个总觉得有点别扭,希望能有更好的翻译。
抛开这些,这个概念,我在读《CSS Mastery》的时候就接触到了。当时算是针对浏览器 hack 的一种,书中也没用过多篇幅介绍,我也没有太多注意。偶然发现,这个概念还是很有用处的嘛。
这个故事告诉我们,温故而知新。可惜我的《CSS Mastery》被我提前拿回祖国了,呃。。。
原文地址:http://www.conditional-css.com/usage
本文链接:http://www.blueidea.com/tech/web/2009/6503.asp 
出处:前端观察
责任编辑:bluehearts
上一页 条件CSS的使用 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







